WordPress で VR させて、360°のパノラマ画像を表示する
公開日:
:
javascript, Three.js, WebGL, WordPress

WordPress.com内ショートコードで VR させる
WordPress.com内で、VR(バーチャルリアリティ)出来るようになったらしいです。
WordPress.com 公式
画像を普通に管理画面のメディアでアップしておいて、以下のようなショートコードを書くともう出来てるみたいです。
または、
[vr url=画像パス view=cinema]
360°モードとシネマモードがあるみたいです。
シネマモード?っていつ使うか想像してみたのですが、想像が追い付かなかったのでまたいつか考えることにして、今回、このブログはWordPress.com内ではなく、レンタルサーバを使ってるので、プラグインを入れてVRを試してみることにします。
WordPressで手軽に Vr を実装出来るプラグイン「WP-VR-view」
WordPressでVRを表示するのに、「WP-VR-view」プラグインを試してみます。
WP-VR-view 公式サイト
360°パノラマ画像を用意する
360°パノラマ画像は、一眼レフカメラと魚眼レンズで撮ったり、スマホの既存カメラに入ってるものもあるし、入ってなければアプリを入れれば撮れるようです。
パノラマ画像を取る専用のこのようなカメラRICOH THETAもあるみたいです。
このカメラのサイト( theta360.com )内で共有し、そのままブログ上などで、VR表示も出来るようなサービスもあるようです。
とか言いながら今回も、ダウンロードサイトからダウンロードしました。
360°パノラマ画像のダウンロードサイト
など、他にもあります。
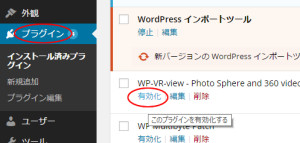
「WP-VR-view」プラグインをインストール
「WP-VR-view」プラグインのインストールは、WP-VR-view 公式サイトからダウンロードしてもいいですし、Wordpressの管理画面からプラグイン→新規追加から「WP-VR-view」プラグインを有効にしてもいいです。

画像をアップロードする
メディアから画像や動画をアップロードして、パスをコピーしておきます。

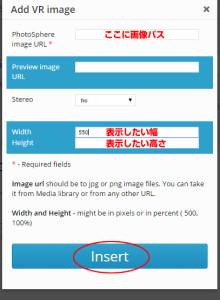
VR の入力
投稿画面のビジュアルタブにすると二つのアイコンが出来ています。

画像の方をクリックすると、VRの入力画面が出ます。

先程メディアでコピーした画像パスと、必要なら幅・高さを入力してInsertボタンを押すと以下のようなコードが自動で挿入されます。
「WP-VR-view」のVRを表示してみる
手軽に出来ました。
次にstereo にチェックしてみましたが、パソコンだと表示がおかしいので、切り分けが必要かもしれません。
あと、自分のスマホでは2画面にはなりましたが左右の表示が上手くできてませんでした。
でもバージョンのせいかもしれません、公式サイトでは出来ているので、うまくいく環境もあると思います。
関連記事
-

-
レンタルサーバでWordPressを設置してみよう!
WordPress.com 内に、ブラウザだけで無料でサイトを作成出来きるサービスもありますが、Wo
-

-
「All-in-One WP Migration」プラグインで 簡単に WordPress のサーバー移行する手順メモ
1.移行元サイトでのデータエクスポート 「All-in-One WP Migration(公式リン
-

-
WordPress 自作フォーム その3(チェックボックスなど)
以前、WordPress 自作フォーム その1の記事で Wordpress で自作フォームを作ってみ
-

-
Javascript ES5,6 の新機能(letとconst,アロー関数,クラスなど)
ESとはECMASCriptの略で、ECMA という国際的な標準化機関が定めた JavaScript
-

-
wordpress カスタム投稿を一覧(ループ)で表示する
カスタム投稿を一覧で表示する方法がいろいろあります。 query_posts 関数が非推奨になって
-

-
WordPress 自作フォーム その2(注意点とエラー:This is somewhat embarrassing, isn’t it? など)
前回(WordPress 自作フォーム 1)のつづきです。 今回は細かいところや注意点とエラーなど
-

-
HTML5 audio タグ を使って音声を出す
HTML5からaudioタグを使えば、Flashなどのプラグインを使わなくてもブラウザ上で音声を再生
-

-
WordPress twentyseventeen の function.php を見る – その1
WordPress の最低限の機能だけのシンプルなテンプレートが欲しかったので、作っておくことにしま
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
Javascript ノードの取得や挿入
ノードの取得 ノードの取得(ダイレクトアクセス) document.getElementById




