WordPress twentyseventeen の function.php を見る – その1
公開日:
:
PHP, WordPress, wordpress テンプレート

WordPress の最低限の機能だけのシンプルなテンプレートが欲しかったので、作っておくことにしました。
一応デフォルトテンプレートの twentyseventeen の function.php を見て、流用しておいた方がいい所はないか見てみました。
その際、気になる関数などが結構あったので、少しメモしておこうと思います。
WordPress バージョンチェックのやり方
twentyseventeen の function.php を開くと、まずあるのが以下です。
if ( version_compare( $GLOBALS['wp_version'], '4.7-alpha', '<' ) ) {
require get_template_directory() . '/inc/back-compat.php';
return;
}
バージョンが4.7より下だったら /inc/back-compat.php を読み込む感じになってます。
WordPress のバージョンで切り分けたい場合は、これは参考になります。
管理画面にメッセージを表示 admin_notices など
次に、/inc/back-compat.php を見てみます。
function twentyseventeen_switch_theme() {
switch_theme( WP_DEFAULT_THEME );
unset( $_GET['activated'] );
add_action( 'admin_notices', 'twentyseventeen_upgrade_notice' );
}
add_action( 'after_switch_theme', 'twentyseventeen_switch_theme' );
テーマを有効化せず、デフォルトテーマにしてエラーを表示する感じな処理が書いていありました。
3つのフックが出てきました。
指定テーマを有効化 switch_theme
switch_theme(有効化したいテンプレート名);
テーマ有効化時のフック after_switch_theme
add_action( ‘after_switch_theme’,’関数名’);
管理画面にメッセージを表示フック admin_notices
// 管理画面にメッセージを表示する例
add_action( 'admin_notices', 'my_notice' );
function my_notice() {
echo '<p>メッセージ</p>';
}
リダイレクトフック template_redirect など
指定ファイル読み込み時フック load-ファイル名
add_action( ‘load-ファイル名’,’my関数名’);
add_action( 'load-customize.php', 'twentyseventeen_customize' );
なのでこれは、customize.php が読み込まれた時に、エラーを表示しています。
リダイレクトフック template_redirect
ページを表示する前に実行されるリダイレクト。
add_action( ‘template_redirect’,’my関数名’);
add_action( 'template_redirect', 'twentyseventeen_preview' );
テーマ機能の設定 add_theme_support など
この辺りは、今回不要なものが多いので、少しざっくり進みます。
テーマの翻訳ファイルの読み込み
テーマの翻訳ファイルの読み込み場所の指定。
load_theme_textdomain( 'twentyseventeen' );
フィードリンク
ヘッダータグ内でのRSS許可を出力する。
add_theme_support( 'automatic-feed-links' );
タイトルタグの書き出し(4.1以降)
add_theme_support( 'title-tag' );
アイキャッチ画像
アイキャッチ画像の設定。
twentyseventeen-featured-image の方は、アイキャッチのサイズ指定。
twentyseventeen-thumbnail-avatar の方は、アイキャッチのサムネイル画像のサイズ指定。
add_theme_support( 'post-thumbnails' ); add_image_size( 'twentyseventeen-featured-image', 2000, 1200, true ); add_image_size( 'twentyseventeen-thumbnail-avatar', 100, 100, true );
コンテンツ幅の指定
$GLOBALS['content_width'] = 525;
これを入れると、いろいろなところにも影響があるみたいです。
詳しくは、以下の記事が参考になります。
参考サイト:WordPressテーマのfunctions.phpでは$content_widthを定義するべし
カスタムメニュー
これは、外観>カスタマイズ>メニューのところ。
register_nav_menus( array( 'top' => __( 'Top Menu', 'twentyseventeen' ), 'social' => __( 'Social Links Menu', 'twentyseventeen' ), ) );
HTML5フォーマット
WordPressコアから出力されるHTMLタグをHTML5のフォーマットにするもの。
add_theme_support( 'html5', array( 'comment-form', 'comment-list', 'gallery', 'caption', ) );
投稿フォーマット
ここはあとで詳しく書きます。
add_theme_support( 'post-formats', array( 'aside', 'image', 'video', 'quote', 'link', 'gallery', 'audio', ) );
ロゴの設定
外観>カスタマイズ の所のロゴの設定。
add_theme_support( 'custom-logo', array( 'width' => 250, 'height' => 250, 'flex-width' => true, ) );
ウィジェットライブプレビューを自動リフレッシュ
外観>カスタマイズ でウィジェットを設定する時に、自動でリフレッシュするライブプレビューが可能になります。
add_theme_support( 'customize-selective-refresh-widgets' );
投稿エディターのスタイル
add_editor_style( array( 'assets/css/editor-style.css', twentyseventeen_fonts_url() ) );
投稿フォーマット add_theme_support の post-formats
add_theme_support(‘post-formats’,フォーマット指定);
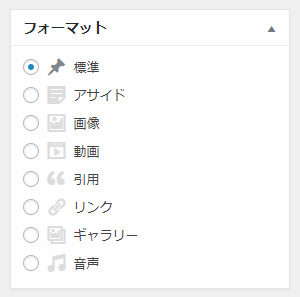
投稿フォーマットとは、投稿入力欄のこの部分です。

参考サイト:投稿フォーマット – WordPress Codex 日本語版
投稿フォーマット 10種類
| false | 標準入力。 |
|---|---|
| aside | 通常タイトルなしで表示。Facebook の Notes のようなもの。 |
| gallery | 画像ギャラリー。ギャラリーショートコードと添付画像を含む投稿など。 |
| image | 単独の画像。投稿本文内の最初の |
| link | 他サイトへのリンク。投稿本文内の一つ目の aタグがその投稿の外部リンクと見なされる。もし投稿本文が URL のみの場合はその URL が外部リンクとなり、投稿タイトル (post_title) が名前となる。 |
| quote | 引用文。引用文と引用元のテキストエリアを設けるのが望ましい。 |
| status | 通常140程度の短い近況アップデート。Twitter のツイートのようなもの。 |
| video | 単独の動画、または動画のプレイリスト。投稿本文内の最初の video タグまたは object/embed が動画と見なされる。もし投稿本文が URL のみの場合は、それが動画 URL となる。 |
| audio | 音声ファイル、またはプレイリスト。ポッドキャストにも使える。 |
| chat | チャット履歴。 |
aside(アサイド)がよく分からないので、表示部分を確認してみます。
テンプレートファイルの読み込み
get_template_part( ‘スラッグ名’, ‘フォーマット名’ );
twentyseventeen のトップページで、aside フォーマットで入力したタイトルが表示しないようになっていました。
どういう表示の切り分けか、index.php を見てみます。
get_template_part( 'template-parts/post/content', get_post_format() );
template-parts/post/content-フォーマット名.php を読み込むというところです。
get_template_part は、指定ファイルがない場合は、content.php を読み込みます。
それもなければ、親テーマ内を探しに行きます。
get_post_format() は、標準で入力した場合は、false を返します。
content-false.php というファイルはない場合は、標準入力でコンテンツを表示しているのは、content.php になります。
content-aside.php というファイルもないので、アサイド入力でコンテンツを表示しているのもは、content.php になります。
んで、content.php を見てみます。
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
トップページなので、h3タグでタイトルを表示していることが分かります。
style.css を見てみると、.blog .format-aside .entry-title で非表示になっています。
.blog .format-status .entry-title,
.archive .format-status .entry-title,
.blog .format-aside .entry-title,
.archive .format-aside .entry-title {
display: none;
}
bodyのところにblogクラスがついてますし、CSSでタイトルを非表示にしているようでした。
結局投稿フォーマットの10種類は、コアから出力時に変更されて表示されるのではなく、テーマ内で切り分けして表示するものという印象。
長くなりましたので、続きは次回。
関連記事
-

-
WordPress レスポンシブ テンプレート 元にサイトを作ってみる その2
DEMO を見る カスタム投稿タイプ functions.php 今回は3つのリストメニュ
-

-
WordPress レスポンシブ テンプレート 元にサイトを作ってみる その1
「レスポンシブ テンプレート の メニューやブログの設置」の記事では、メニューやブログの設置例をやっ
-

-
wordpress カスタム投稿で 2ページ目以降が404になってしまう
wordpress のカスタム投稿で、ニュースのページを作っていました。 ニュース一覧で、ペー
-

-
PHPフレームワークについて
フレームワークとは? 開発する際に頻繁に必要とされる汎用的な機能をまとめて提供している、アプリケー
-

-
WordPress タイトルの変更
テンプレートタグ the_title(); get_the_title(); WordPress
-

-
レンタルサーバでWordPressを設置してみよう!
WordPress.com 内に、ブラウザだけで無料でサイトを作成出来きるサービスもありますが、Wo
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで
-

-
WordPress フォルダー・ファイル系の関数 is_dir や opendir や exif_imagetype で Warning エラー
Wordpress の管理画面でフォルダーの中身を読み込む関数 opendir でエラー Word
-

-
「All-in-One WP Migration」プラグインで 簡単に WordPress のサーバー移行する手順メモ
1.移行元サイトでのデータエクスポート 「All-in-One WP Migration(公式リン
-

-
WordPress 自作フォーム その2(注意点とエラー:This is somewhat embarrassing, isn’t it? など)
前回(WordPress 自作フォーム 1)のつづきです。 今回は細かいところや注意点とエラーなど




