WordPress 自作フォーム その3(チェックボックスなど)

以前、WordPress 自作フォーム その1の記事で WordPress で自作フォームを作ってみました。
これに「チェックボックスなどの項目を追加したい」というお問い合わせがあったので、やってみようと思います。
以前作ったものは以下の6つのファイルでした。
WordPress 問い合わせフォーム ダウンロード(contact_allset.zip)
contact-index.php → インデックス
contact-check.php → 文字列チェック(※変更が必要)
contact-sendmail.php → メールの送信(※変更が必要)
contact-input.php → 入力画面(※変更が必要)
contact-confirm.php → 確認画面(※変更が必要)
contact-completion.php → 完了画面
これに、ラジオボタン、チェックボックス、プルダウン を追加する例をやっていきます。
プラグインではないので、※ の4ファイルもの変更が必要で、少し大変です。
記事最後に例を実装したダウンロードファイルがあります。
WordPress お問い合わせ 【入力画面】の変更
変更するファイル:contact-input.php
form 内好きなところに好きな名前で、入力フォームを追加します。
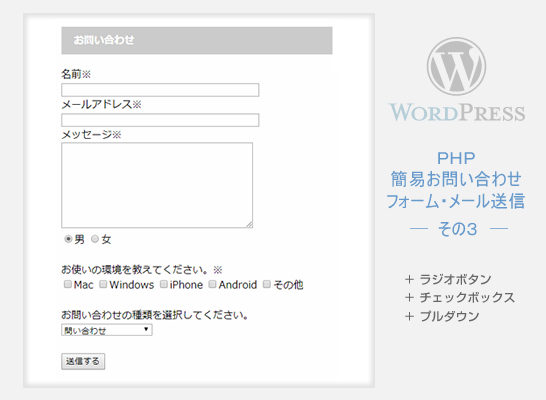
入力画面:ラジオボタンの項目追加例
<!--追加:ラジオボタン--> <div> <input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女" >女 </div><br />
入力画面:チェックボックスの項目追加例
<!--追加:チェックボックス--> <div>お使いの環境を教えてください。<span class="red">※</span><br /> <input type="checkbox" name="ostype[]" value="Mac">Mac <input type="checkbox" name="ostype[]" value="Windows">Windows <input type="checkbox" name="ostype[]" value="iPhone">iPhone <input type="checkbox" name="ostype[]" value="Android">Android <input type="checkbox" name="ostype[]" value="その他">その他 </div><br />
例では、チェックボックスの値を配列で受け取るようにしました。
配列でやらない場合は、name の値を ostype1、ostype2、ostype3・・・・などひとつひとつ違う名前で付ければいいかと思います。
入力画面:プルダウンの項目追加例
<!--追加:プルダウン--> <div>お問い合わせの種類を選択してください。<br /> <select name="kind"> <option value="問い合わせ">問い合わせ</option> <option value="ホームページリンク">ホームページリンク</option> <option value="その他">その他</option> </select>
WordPress お問い合わせ 【確認画面】の変更
変更するファイル:contact-confirm.php
確認画面:ラジオボタンの項目追加例
<!--追加:ラジオボタン--> <div> <p style="background:#f8f8f8;">性別:<?php echo ($sex)?$sex:"";?></p><input name="sex" type="hidden" value="<?php echo ($sex)?$sex:"";?>" /> </div> <br />
確認画面:チェックボックスの項目追加例
<!--追加:チェックボックス-->
<div>
<p style="background:#f8f8f8;">お使いの環境:<?php
for($i=0;$i<count($ostype);$i++):?>
<?php if($i>0){echo ($ostype[$i])?',':'';}?>
<?php echo ($ostype[$i])?$ostype[$i]:'';?>
<input name="ostype[]" type="hidden" value="<?php echo ($ostype[$i])?$ostype[$i]:"";?>" />
<?php endfor;?>
</p>
</div>
確認画面:プルダウンの項目追加例
<!--追加:プルダウン--> <div> <p style="background:#f8f8f8;">お問い合わせの種類:<?php echo ($kind)?$kind:"";?></p><input name="kind" type="hidden" value="<?php echo ($kind)?$kind:"";?>" /> </div> <br />
WordPress お問い合わせ 【文字列チェック】の変更
変更するファイル:contact-check.php
文字列チェック:チェックボックスの項目追加例
チェックボックス を追加した場合は、例ではPOSTの値を配列にした為エラーがでます。
50行目辺りの以下の処理を変更してください。
変更前
// 引数を元に文字列処理及び変換処理を行う foreach($_POST as $k=>$e): $params[$k] = Chk_StrMode($e); endforeach;
↓
変更後
// 引数を元に文字列処理及び変換処理を行う
foreach($_POST as $k=>$e):
//追加:配列だったら
if (is_array($e)) {
$params[$k] = $e;
}
else{
$params[$k] = Chk_StrMode($e);
}
endforeach;
配列でやらない場合はこの部分は変更しなくても大丈夫です。
文字列チェック:必須項目追加例(チェックボックス配列の場合)
チェックボックスが配列で必須項目にしたい場合は一番下にこのように入れてください。
//チェックボックスが必須の場合
$ostype_str = '';
for($i=0;$i<count($ostype);$i++){
if($ostype[$i])$ostype_str .= $ostype[$i].',';
}
$error_mes .= Chk_InputMode($ostype_str,"・お使いの環境をひとつは選択してください。<br />\n");
文字列チェック:必須項目追加例(チェックボックス配列以外)
チェックボックスが配列なもの以外で必須項目にしたいものがあったら、一番下に以下のように足してください。
$error_mes .= Chk_InputMode($kind,"・お問い合わせの種類を選択してください。<br />\n");
この例は、プルダウンの「お問い合わせの種類」に空 option があり、必須にしたい場合になります。
WordPress お問い合わせ 【メール送信】の変更
変更するファイル:contact-sendmail.php
50行目辺りの以下のメール本文に追加した項目を追加します。
変更前
// メール本文 $mailbody = "サイトよりお問い合わせを受け付けました。 ──────────────────────────────── ■名前: $namae 様より ■メールアドレス: $email ■メッセージ: $message ──────────────────────────────── ";
↓
変更後
// メール本文 $mailbody = "サイトよりお問い合わせを受け付けました。 ──────────────────────────────── ■名前: $namae 様より ■メールアドレス: $email ■メッセージ: $message ■性別: $sex ■お使いの環境: $ostype_str ■お問い合わせの種類: $kind ──────────────────────────────── ";
WordPress お問い合わせ チェックボックスなど追加例 の 参考ファイルダウンロード
参考にチェックボックスなど追加したファイルをzipで置いておきました。
WordPress 問い合わせフォーム チェックボックスなど追加例 ダウンロード(contact_allset2.zip)
関連記事
-

-
WordPress レスポンシブ テンプレート 元にサイトを作ってみる その1
「レスポンシブ テンプレート の メニューやブログの設置」の記事では、メニューやブログの設置例をやっ
-

-
WordPress 自作フォーム その2(注意点とエラー:This is somewhat embarrassing, isn’t it? など)
前回(WordPress 自作フォーム 1)のつづきです。 今回は細かいところや注意点とエラーなど
-

-
WordPressでカテゴリー名も検索にひっかけるプラグイン「Search Everything」
WordPressでカテゴリーも検索にひっかけるプラグイン「Search Everything 8.
-

-
wordpress カスタム投稿で 2ページ目以降が404になってしまう
wordpress のカスタム投稿で、ニュースのページを作っていました。 ニュース一覧で、ペー
-

-
WordPress タイトルの変更
テンプレートタグ the_title(); get_the_title(); WordPress
-

-
WordPress の PHP をちょっと見てみよう Ⅲ
前記事の続きで、wp-settings.php の91行目あたりから見ていきます。 次は、wp
-

-
ロリポップでWordPressのPHPバージョン7.1に変更後「サイトに技術的な問題が発生しています。」
WordPress.org の推奨環境 PHP7以上 MySQL5.6以上またはMaria
-

-
WordPress の PHP をちょっと見てみよう Ⅰ
WordPress には、たくさんのファイルが入っています。 ここではテーマ内ではなく、トップ
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの
-

-
wordpress カスタム投稿を一覧(ループ)で表示する
カスタム投稿を一覧で表示する方法がいろいろあります。 query_posts 関数が非推奨になって




