「 javascript 」 一覧
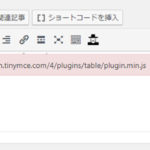
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
2022/03/23 | html5, javascript, PHP, WordPress, wordpress テンプレート
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの時)ピンクの帯で以下のエラーが出ている。 Failed to load plugin: tab
javascriptで複数同じ名前のformの値を取得するとエラー Cannot read property ‘value’ of undefined
2021/04/06 | javascript
Javascript で value の値を取得する このようなHTMLフォームがあった場合、 <form name="form1" id="form1&q
Javascript ES5,6 の新機能(letとconst,アロー関数,クラスなど)
2020/05/29 | javascript
ESとはECMASCriptの略で、ECMA という国際的な標準化機関が定めた JavaScript の標準規格のこと。ECMASCript5は2009年12月、ECMASCript6(正式名ES20
Javascript Strictモード “use strict”;
2020/05/24 | javascript
Strict モード(厳格モード) Strict モードとは、ECMAScript5(2009年12月) から仕様出来るもので、より的確なエラーチェックの元、Javascript が実行されるように
WEBページをアプリっぽくする(サービスワーカーでホーム画面に追加)
2018/12/22 | android, html5, javascript, PWA
前回作ったお絵かきページを、簡単にアプリっぽくしようと思います。 具体的には、スマホで最近よく見かける「ホームボタンに追加」をつけようと思います。 そういう、WEBページをアプリっぽくすること
canvas タグでお絵描き(レスポンシブ)
2018/12/20 | html5, javascript
簡単なメモ張みたいなものが欲しいので作ってみました。 canvas のレスポンシブが少しひっかかったので、メモしておこうと思います。 canvas レスポンシブの幅・高さを調整する canvas
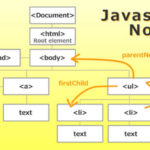
Javascript ノードの取得や挿入
2018/05/02 | javascript
ノードの取得 ノードの取得(ダイレクトアクセス) document.getElementById('ID名'); document.getElementByTagName('タグ名'); do
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
2017/07/20 | CSS, javascript
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる感じをやっていきます。 CSSで円を作る CSSで円を作るには、角丸 border-radius
Three.jsで360°パノラマ画像を VR させる
2017/05/08 | brender, javascript, Three.js, WebGL
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR-view」などいろいろ試してみましたが、カスタマイはしずらかったので Three.js で作ってい
WordPress で VR させて、360°のパノラマ画像を表示する
2017/03/29 | javascript, Three.js, WebGL, WordPress
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(バーチャルリアリティ)出来るようになったらしいです。 WordPress.com 公式 画像
写真をアップロードして切り抜きが出来るcropboxにタッチイベントを付けてみる
2017/01/07 | android, javascript
Git Hub の cropbox 写真をアップロードしてカット出来るjQueryのプラグイン cropbox というものが Git Hub にあり、手軽に設置出来て気に入りました。 crop
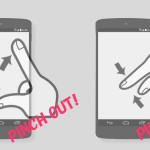
画像の拡大縮小を javascript の touch イベントでやってみる
2017/01/05 | android, javascript
画像の幅と高さを取得 まずは、neko.jpg という画像を用意して、幅と高さを取得します。 <!DOCTYPE html> <html> <head lan
Javascript タイピング ゲーム スマホ用 をつくる
2015/08/03 | html5, javascript
JavaScript スマホ用 切り替え 前回の記事のゲームですが、スマホだとサイズが合わなくてやりにくい状態のため、スマホ用のサイズに合わせた別ページを用意しました。 JavaScript
HTML5 audio タグ を使って音声を出す
2015/07/31 | html5, javascript
HTML5からaudioタグを使えば、Flashなどのプラグインを使わなくてもブラウザ上で音声を再生することが出来るようになりました。 audioタグ 使い方 audioタグで音声を再生する