WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
公開日:
:
html5, javascript, PHP, WordPress, wordpress テンプレート

WordPress エラーの状態
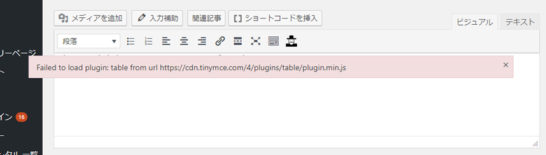
WordPress 管理画面のテキスト入力欄で(ビジュアルタブの時)ピンクの帯で以下のエラーが出ている。
また、エディタのテーブル挿入ボタンも表示されなくなっている。
このエラーが出ている場合、テンプレートかプラグイン内から TinyMCE のエディタのテーブル機能を追加している状態になります。
例:テンプレートの場合
functions.php に以下のような部分がどこかにあったりします。
function mce_external_plugins_table($plugins) {
$plugins['table'] = '//cdn.tinymce.com/4/plugins/table/plugin.min.js';//←ここの行でエラー
return $plugins;
}
ここの部分を修正する必要があります。
TinyMCE とは、ビジュアルエディタのJavaScript ライブラリです。
TinyMCE が4から5にバージョンアップしたことで、利用にAPIキーが必要となったそうで、エラーにあるURLのJavaScriptにアクセス出来ない状態にあるそうです。
エラー解消プラグイン
修正箇所が見つけられない場合や、テンプレートやプラグインの直接修正が難しい場合、このためだけのちょっとしたプラグインを作ってみましたので、よかったらどうぞ。
TinyMCE 4.3.3 の pulugin.min.jp を読み込むだけのプラグイン
aratmjsr.zip ダウンロード
解凍して、/wp-content/plugins/ へアップロードし、プラグイン一覧から有効化してください。

これでもうエラーはなくなっているかと思います。
修正箇所が見つかり、function.php などを修正可能の場合
plugin.min.js をダウンロードして、直接読み込みなおす事でエラーを解消出来ます。
1. TinyMCE のサイトから plugins.min.js をダウンロード
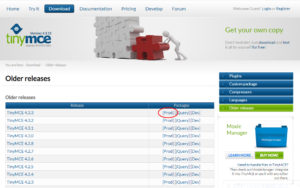
下記の URL から TinyMCE サイトの旧バージョ一覧を開きます。
http://archive.tinymce.com/download/older.php

TinyMCE 4.3.3 の [Prod] をクリックし、tinymce_4.3.3.zip をダウンロードします。
2. plugins.min.js をアップロード
tinymce_4.3.3.zip を解凍すると、以下の階層に plugins.min.js があります。
tinymce/js/tinymce/plugins/table/plugins.min.js
このファイルをサーバにアップロードします。
3. functions.php を編集
例:テンプレートの場合
例えば、/wp-content/themes/テンプレート名/js/plugin.min.js
へアップロードしたとします。
テンプレートの functions.php に以下の部分を修正します。
$plugins['table'] = '//cdn.tinymce.com/4/plugins/table/plugin.min.js'; ↓ 修正 $plugins['table'] = get_template_directory_uri() .'/js/plugin.min.js';
テンプレート内で上記の部分が見つけられない場合、プラグイン内の可能性もあります。
例:プラグインの場合
例えば、/wp-content/plugins/プラグイン名/js/plugin.min.js
へアップロードしたとします。
プラグインの第一階層に修正部分があれば以下のように変更します。
$plugins['table'] = '//cdn.tinymce.com/4/plugins/table/plugin.min.js';
↓ 修正
$plugins['table'] = plugins_url('/js/plugin.min.js', __FILE__);
プラグイン内の場合、add_filter を新たに設定してもいいかと思います。
今回作った「TinyMCE4 のpulugin.min.jp を読み込むだけのプラグイン」はそういう処理になっています。
function mce_external_plugins_tablee($plugins) {
$plugins['table'] = plugins_url('/js/plugin.min.js', __FILE__);
return $plugins;
}
add_filter( 'mce_external_plugins', 'mce_external_plugins_tablee',50 );
その場合、このように add_filter の第三引数の優先順位を(例は50)上げると確実かと思います。
関連記事
-

-
wordpress カスタム投稿で 2ページ目以降が404になってしまう
wordpress のカスタム投稿で、ニュースのページを作っていました。 ニュース一覧で、ペー
-

-
WordPress レスポンシブ テンプレート 元にサイトを作ってみる その2
DEMO を見る カスタム投稿タイプ functions.php 今回は3つのリストメニュ
-

-
Javascript Strictモード “use strict”;
Strict モード(厳格モード) Strict モードとは、ECMAScript5(2009年1
-

-
画像の拡大縮小を javascript の touch イベントでやってみる
画像の幅と高さを取得 まずは、neko.jpg という画像を用意して、幅と高さを取得します。
-

-
ロリポップでWordPressのPHPバージョン7.1に変更後「サイトに技術的な問題が発生しています。」
WordPress.org の推奨環境 PHP7以上 MySQL5.6以上またはMaria
-

-
wordpress カスタム投稿を一覧(ループ)で表示する
カスタム投稿を一覧で表示する方法がいろいろあります。 query_posts 関数が非推奨になって
-

-
Javascript タイピング ゲーム スマホ用 をつくる
JavaScript スマホ用 切り替え 前回の記事のゲームですが、スマホだとサイズが合わなくてや
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
WordPress レスポンシブ テンプレートコーポレート用(シンプル・カスタマイズ用)ダウンロード
WordPress レスポンシブ テンプレートコーポレート用(シンプル・カスタマイズ用)ダウンロード
- PREV
- WordPress タイトルの変更





