javascriptで複数同じ名前のformの値を取得するとエラー Cannot read property ‘value’ of undefined
公開日:
:
javascript

Javascript で value の値を取得する
このようなHTMLフォームがあった場合、
<form name="form1" id="form1" action="#"> <input type="text" name="ara" value="1"> </form>
Javascript で value の値を取得するには、name 属性を指定するか、
// name 属性で取得する const v = document.form1.ara.value;
getElementByIdメソッドを使用してid属性で取得するやり方があります。
// id属性で取得する
const v = document.getElementById('form1').ara.value;
違うidを付けられて、getElementByIdメソッドを使用出来ればそれが一番いいが、今回同じ名前の form が出来てしまい、Javascript エラーが出てしまった。
複数同じ名前の form がある場合 Cannot read property ‘value’ of undefined
<form name="form1" action="#"> <input type="text" name="ara" value="1"> </form> <form name="form1" action="#"> <input type="text" name="ara" value="2"> </form>
あまりない状況かもしれませんが、このように複数同じ名前の form がある場合、Javascript 上だと、form オブジェクトは急に配列になるらしい。
// form1 が複数ある場合エラーになる const v = document.form1.ara.value;
この指定では Cannot read property ‘value’ of undefined というエラーになってしまうので、下記のように配列で指定すればエラーは起きない。
// form1 が1つの場合エラーになる const v = document.form1[0].ara.value;
しかしこれだと逆に1つの場合にエラーになってしまう。
フォームオブジェクトが配列かどうかでバグ起こるよりは、以下のように getElementsByName で指定してあげれば、同じ名前の form が一つであろうと、複数であろうと配列で取得出来る。
const v = document.getElementsByName('form1')[0].ara.value;
以下のソースのようにすれば、同じ名前のフォームがあってもエラーが起きない。
<html>
<head>
<title>テスト</title>
<script>
function Fnk_Submit(n){
//やり方1
//const v1 = document.form1[0].ara.value;
//const v1 = document.form1[1].ara.value;
//やり方2
const v1 = document.getElementsByName('form1')[0].ara.value;
const v2 = document.getElementsByName('form1')[1].ara.value;
if(n==1)console.log(v1);
if(n==2)console.log(v2);
}
</script>
</head>
<body>
<form name="form1" action="#" onSubmit="Fnk_Submit(1)">
<input type="text" name="ara" value="1">
<input type="submit" value="送信1">
</form>
<form name="form1" action="#" onSubmit="Fnk_Submit(2)">
<input type="text" name="ara" value="2">
<input type="submit" value="送信2">
</form>
</body>
</html>
送信1を押すと結果は1、送信2を押すと結果は2になる。
複数同じ名前の text 入力がある場合
<form name="form1" action="#"> <input type="text" name="ara" value="1"> <input type="text" name="ara" value="2"> </form>
ついでに、このように1つのform 内に複数同じ名前の text 入力がある場合も見てみた。
const v = document.form1.ara.value;
この指定だと、エラーにはならないものの、value値は取得出来なかった。
const v = document.form1.ara[0].value;
form と同じように複数になったとたん配列オブジェクトになっているようなので、配列番号を指定するか、getElementsByName で指定すれば取得可。
<html>
<head>
<title>テスト</title>
<script>
function Fnk_Submit(){
//やり方1 配列番号を指定
//const v1 = document.form1.ara[0].value;
//const v2 = document.form1.ara[1].value;
//やり方2 getElementsByNameで指定
const v1 = document.getElementsByName('ara')[0].value;
const v2 = document.getElementsByName('ara')[1].value;
}
</script>
</head>
<body>
<form name="form1" action="#" onSubmit="Fnk_Submit()">
<input type="text" name="ara" value="1">
<input type="text" name="ara" value="2">
<input type="submit" value="送信">
</form>
</body>
</html>
これはインプットタイプが hidden でもまったく同じであり、radio や select や checkbox でも同じように複数同じ名前の場合、配列で取得可。
関連記事
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
canvas タグでお絵描き(レスポンシブ)
簡単なメモ張みたいなものが欲しいので作ってみました。 canvas のレスポンシブが少しひっかかっ
-

-
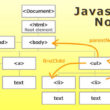
Javascript ノードの取得や挿入
ノードの取得 ノードの取得(ダイレクトアクセス) document.getElementById
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの
-

-
Javascript ES5,6 の新機能(letとconst,アロー関数,クラスなど)
ESとはECMASCriptの略で、ECMA という国際的な標準化機関が定めた JavaScript
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
WEBページをアプリっぽくする(サービスワーカーでホーム画面に追加)
前回作ったお絵かきページを、簡単にアプリっぽくしようと思います。 具体的には、スマホで最近よく見か
-

-
写真をアップロードして切り抜きが出来るcropboxにタッチイベントを付けてみる
Git Hub の cropbox 写真をアップロードしてカット出来るjQueryのプラグイン c
-

-
Javascript タイピング ゲーム スマホ用 をつくる
JavaScript スマホ用 切り替え 前回の記事のゲームですが、スマホだとサイズが合わなくてや
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR




