WordPress レスポンシブ テンプレート 元にサイトを作ってみる その1
公開日:
:
WordPress, wordpress テンプレート

「レスポンシブ テンプレート の メニューやブログの設置」の記事では、メニューやブログの設置例をやったので、今度はこれを元にデモサイトを作りながら、ざっくり説明の補足をしようと思います。
WordPress パーマリンク設定
デフォルトでは「 ?p=123 」のようなページ番号になっていますが、
ユーザビリティやSEOのことを考えると、パーマリンクは以下にしておくのがよいです。
/カテゴリー名/記事タイトル/
設定>パーマリンク設定
カスタム構造にチェックをし、以下を入力します。
/%category%/%postname%/
WordPress テンプレート 表示部分の基本構造
header.php → ヘッダー
home.php → トップページ
sideber.php → サイド
footer.php → フッター
page.php → 固定ページ(デフォルト固定ページテンプレート)
single.php → 個別記事ページ
search.php → 検索結果ページ
archive.php → ブログのカテゴリー・タグ検索などアーカイブ結果
style.css → CSS
<テンプレート階層を使っているファイル>
single-[post_type].php → カスタム投稿の固定ページテンプレートと個別記事
search-[post_type].php → カスタム投稿の検索結果ページ
archive-[post_type].php → カスタム投稿のカテゴリー・タグ検索結果
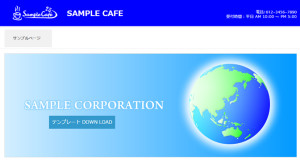
WordPress トップページ home.php
このテンプレートのトップページはhome.phpになります。
Wordpressはhome.php をテーマ内に作ると、index.php ではなくて、home.php でトップページを表示します。
Wordpressでは、この優先順位のことをテンプレート階層と呼んでいます。
home.php
試しに24行目辺りのaタグのダウンロードボタンは不要なので取ってみたりしてください。
WordPress ヘッダー header.php
ロゴを入れる
このテンプレートはフォント化したロゴになっているのでやってみます。
Web アイコンフォント 作り方という記事にそって、ロゴをフォント化しようと思います。
まずロゴ画像を制作し、以前作った「画像からSVGを作ってダウンロードする」でsvgにし、icommoonでfont化します。

こんな感じで必要そうなものも選択して、一緒にフォント化しました。
phone は既にテンプレートに入っているので、電話番号を使いたい場合は一緒にダウンロードしてください。
icommoonで出来たダウンロードした、fontフォルダーの中身を
/fonts/フォルダーにアップし、style.css 21行目の以下の部分に張り付けます。
/*------------------------ icomoon ------------------------*/
@font-face {
font-family: 'icomoon';
・・・・・・
.icon-potdown:before {
content: "\e603";
font-size:56px;→ロゴのサイズ追加
color:#50292B;→ロゴの色追加
}
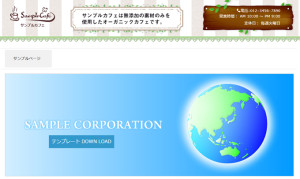
ヘッダーに背景を入れます。
style.css
header {
width: 100%;
height:143px;
background: repeat-x url('images/header_bg.jpg');padding: 20px 0;
}
このように header.php や style.cssを変更して、ヘッダーを作りました。

メイン画像とメニュー
メイン画像を入れる
images/main.png がメインの画像になるので、入れ替えます。
メニューにアイコンを入れる
メニューのリンクに先ほどicommoonからダウンロードした葉っぱのフォント画像を入れたいと思います。
書き出された葉っぱのフォントのコードは以下になります。
.icon-leaf:before {
content: "\e609";
}
“\e609” の葉っぱのフォントコードを、リンクしたい<a>タグのbeforeに指定します。
style.css に追加します。
.page_item a:before,#nev-menu a:before{
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\e609";/*ここに入れたいフォントのコード入力*/
}
ニュース記事のカスタマイズ と single.php のテンプレート階層について
トップページのニュース一覧 home.php
このテンプレートでは、既にニュース記事を function.php の中でカスタム投稿で作ってあります。
home.php の以下の部分でカスタム投稿の post_type が top_news の一覧を呼び出し、その下でループして表示しています。
$args = array(
'post_type' => 'top_news',
'paged' => $paged,
);
query_posts( $args ); ?>
テンプレート階層とは?
single.php はブログサイトの場合、個別記事を表示するのに使います。
WordPressにはテンプレート階層と呼ばれる、テンプレートファイルへアクセス際に自動で振り分けられる優先順位というのがあります。
single.php の テンプレート階層
<優先順位>
1.single-[post_type].php
2.single.php
3.index.php
WordPressでは、single-[post_type].php というファイルを作ると、その post_type の個別記事にアクセスした場合に、single.php でなく、single-[post_type].php に優先的にアクセスされます。
もし single-[post_type].php を作らなければ、ブログと同じ single.php で表示されます。single.php が無い場合は、index.php で表示されます。
このテンプレートの場合は既に以下が作ってあります。
single.php
single-top_news.php → ニュース記事の個別記事
single-blog.php → ブログ記事の固定ページテンプレート(ブログのトップページ)
single-list_01.php → リスト記事の固定ページテンプレート(個別記事とリスト記事両方)
ニュース記事の post_type は top_news という名前にしていて、テンプレート階層を使っています。
という訳で、ニュース記事の個別記事のファイルは、single-top_news.php になっておりますので、カスタマイズしてください。
最後に
次回はカスタム投稿のリスト記事を増やすのをやろうと思います。
関連記事
-

-
WordPress twentyseventeen の function.php を見る – その1
WordPress の最低限の機能だけのシンプルなテンプレートが欲しかったので、作っておくことにしま
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
WordPress の PHP をちょっと見てみよう Ⅱ
前記事の続きで、wp-settings.php の68行目あたりから見ていきます。 <今回のピ
-

-
WordPress レスポンシブ テンプレート 元にサイトを作ってみる その2
DEMO を見る カスタム投稿タイプ functions.php 今回は3つのリストメニュ
-

-
WordPress 自作フォーム その2(注意点とエラー:This is somewhat embarrassing, isn’t it? など)
前回(WordPress 自作フォーム 1)のつづきです。 今回は細かいところや注意点とエラーなど
-

-
wordpress カスタム投稿を一覧(ループ)で表示する
カスタム投稿を一覧で表示する方法がいろいろあります。 query_posts 関数が非推奨になって
-

-
WordPress 独自テーブル
Wordpress で独自テーブルを作ってみようと思います。 独自テーブルのデータ 今回のデ
-

-
WordPress twentyseventeen の function.php を見る – その2
前回の続きです。 次のスターターコンテンツは、今回のシンプルテンプレートには不要ですが、よくわ
-

-
ロリポップでWordPressのPHPバージョン7.1に変更後「サイトに技術的な問題が発生しています。」
WordPress.org の推奨環境 PHP7以上 MySQL5.6以上またはMaria
-

-
WordPress レスポンシブ テンプレート の メニューやブログの設置
前回の 「WordPress レスポンシブ テンプレートコーポレート用(シンプル・カスタマイズ用)ダ