WordPress レスポンシブ テンプレート の メニューやブログの設置
公開日:
:
WordPress, wordpress テンプレート

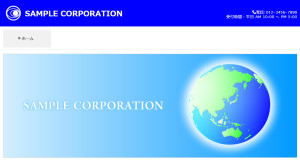
前回の 「WordPress レスポンシブ テンプレートコーポレート用(シンプル・カスタマイズ用)ダウンロード」の記事ではテンプレートの設置の説明しかしてなかったので、書かなくても分かるかもしれませんが、メニューやブログの設置例も書いておきます。
メニューのカスタマイズ
グローバルメニューは、6メニュー用になってます。
メニューを作って行きます。
メニューにホームボタンを付ける
まず、メニューに「ホーム」ボタンを設置してみます。

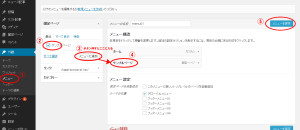
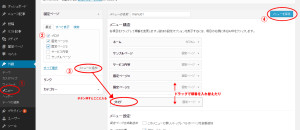
1.外観>メニューを押して「メニューの編集」に行きます。
2.メニューの名前を「menu01」にします。
3.「リンク」項目を押します。
4.URLとリンクテキストを入力して「メニューに追加」ボタンを押します。
5.メニュー構造に「ホーム」と出るので、「メニューを保存」ボタンを押します。
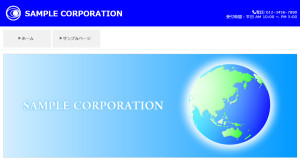
メニューに固定ページを追加する

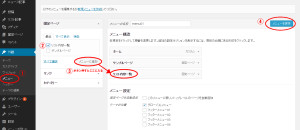
1.外観>メニューを押して「メニューの編集」に行きます。
2.「固定ページ」項目から既存に入っているサンプルページにチェックマーク。
3.「メニューに追加」ボタンを押します。
4.メニュー構造に「サンプルページ」と出るので、「メニューを保存」ボタンを押します。
リスト記事の設置
リスト記事のページを追加する
デモでは「サービス内容」になっているリスト記事の固定ページを追加します。
(画像例では、「リスト内容一覧」になってます。)

1.固定ページ>新規追加を押します。
2.リスト記事のタイトルと内容を入力します。
3.右下のページ属性を「リスト01」を選択
4.「更新」ボタンを押します。
リスト記事をメニューに追加する

1.外観>メニューを押して「メニューの編集」に行きます。
2.「固定ページ」項目から先ほど作ったリストのページにチェックマーク。
3.「メニューに追加」ボタンを押します。
4.メニュー構造にリスト固定ページのタイトルが出るので、「メニューを保存」ボタンを押します。
ブログ記事の設置
ブログ記事のページを追加する
ブログの固定ページを追加します。

1.固定ページ>新規追加を押します。
2.ブログ記事のタイトルと内容を入力します。
3.右下のページ属性を「ブログトップページ」を選択
4.「更新」ボタンを押します。
(例では、ついでに固定ページ1、2を作っておきます。)
ブログ記事をメニューに追加する

1.外観>メニューを押して「メニューの編集」に行きます。
2.「固定ページ」項目から先ほど作ったブログのページにチェックマーク。
(例では、ついでに固定ページ1、2にもチェックマーク。)
3.「メニューに追加」ボタンを押します。
4.メニュー構造に「ブログ」が出るので、「メニューを保存」ボタンを押します。
関連記事
-

-
「All-in-One WP Migration」プラグインで 簡単に WordPress のサーバー移行する手順メモ
1.移行元サイトでのデータエクスポート 「All-in-One WP Migration(公式リン
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの
-

-
WordPress レスポンシブ テンプレート 元にサイトを作ってみる その1
「レスポンシブ テンプレート の メニューやブログの設置」の記事では、メニューやブログの設置例をやっ
-

-
WordPress の PHP をちょっと見てみよう Ⅱ
前記事の続きで、wp-settings.php の68行目あたりから見ていきます。 <今回のピ
-

-
WordPress レスポンシブ テンプレートコーポレート用(シンプル・カスタマイズ用)ダウンロード
WordPress レスポンシブ テンプレートコーポレート用(シンプル・カスタマイズ用)ダウンロード
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで
-

-
wordpress カスタム投稿で 2ページ目以降が404になってしまう
wordpress のカスタム投稿で、ニュースのページを作っていました。 ニュース一覧で、ペー
-

-
WordPress twentyseventeen の function.php を見る – その1
WordPress の最低限の機能だけのシンプルなテンプレートが欲しかったので、作っておくことにしま
-

-
wordpress カスタム投稿を一覧(ループ)で表示する
カスタム投稿を一覧で表示する方法がいろいろあります。 query_posts 関数が非推奨になって
-

-
WordPress 自作フォーム その1(サンプルと設置)
Wordpress でプラグインを使わずにフォームをやってみます。 簡単に名前、メールアドレス、メ