日本語対応の オープンソースの美しい フォント Noto Sans CJK が出来たらしい

Google Earth が出来た時も、Google ストリートビューが出来た時も、
Googleの開発にはいつもビックリさせられます。
何が驚きかというと、その規模の大きさと、その多くが無償というところです。
今回はフォントの開発もやってくれたみたいです。
しかもAdobeと共同開発というところが、また驚きと期待があります。
GoogleとAdobeが共同開発でオープンソースの日中韓対応フォント Noto Sans CJK を無料配信!
英語や欧文と比較して、日本語はひらがな、カタカナ、特に漢字が膨大な数であり、
高品質なフォントというものの多くは有料のものでした。
今回GoogleとAdobeが共同開発で日本語に対応した高品質な CJK フォントを配信しはじめました。
Google はこのフォントを Noto Sans CJK として新たに Noto ファミリーに加え、
アドビは Source Han Sans として Adobe Source ファミリーに加えます。
「Noto ファミリーの目的は世界中のすべての言語をサポートすること」
Noto Sans CJK は、繁体字中国語、簡体字中国語、日本語、韓国語を完全にカバーするグリフのバリエーションを備えています。また、それぞれの言語圏における文字の好みや特徴をとらえながら、伝統とモダンの両方のスタイルをバランスよくデザインに反映しています。
「Noto」の名前の由来は、フォントに含まれない文字が四角で表示されることを示すネットスラング「豆腐」にちなみ、「No豆腐」=「Noto」と命名されたそうです。
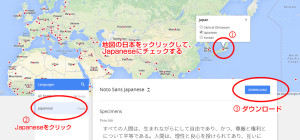
Noto Sans CJK 日本語ダウンロード
Noto フォントのウェブサイトからダウンロードして利用出来ます。
Noto Sans CJK
アドビはタイプフェイスデザインの著作権を保持しますが、フォントは Apache License, version 2.0 のもとにリリースされますので、どなたでも自由に使うことが出来ます。
Noto Sans CJK を Webフォントで表示してみる
前回の記事、「Webフォントとは?」 同様に、Noto Sans CJK をWebフォントで表示してみようと思います。
元の.otfファイルをコンバータして .eot .woff の2種類を作りました。
(やはり容量オーバーで、.svg には出来ませんでした。)

DEMO を見る(少し表示に時間がかかるかもしれません。)
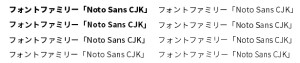
Noto Sans CJK は7種類のウェイト(太さ)が用意されています。
太い順に、Black → Bold → Medium → Regular → Light → DemiLight → Thin
表示させてみると、BoldとMedium はh2タグ内では太さが逆の文字もあるみたいです。
これらのウェイトは従来の Noto ファミリーのフォントや Android の標準フォントである Roboto と組み合わせて使用でき、日本語フォントには珍しい非常に細いウェイトからダイナミックな太字まで、注意深く設定されているそうです。
Googleロゴのフォントジェネレーター
内容には関係ないですが、今回のアイキャッチに使われている、
Googleロゴのフォントジェネレーターっぽいものを簡単に作ってみました。
Googleロゴのフォントジェネレーターで出力したコードをブログに貼ると
こんな感じ↓になりますので、よかったらどうぞ。
Webフォントを利用するとこういうサービスが簡単に出来ますね。
関連記事
-

-
Web アイコンフォント 作り方
SVG が欠かせないものとして、最近よく使われているのは、アイコンフォントです。 アイコンフォント
-

-
【CSS セレクタ】その2:擬似クラスセレクタやラジオボタンチェックでフォームの有効無効や枠の色変えたいとか
<今回のピックアップ項目> :link :visited :hover :active :t
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
繰り返し背景を全面表示してアニメーションする
前回の「背景を SVG で全面表示し、パターン化をアニメーションさせる」がSVGの要素を全て対応して
-

-
【CSS セレクタ】その1:アスタリスクや属性セレクタとか
CSS3も浸透してきて、細かい所が危うくなってきたので、セレクタを中心に少しおさらいしようかと思いま
-

-
CSS 三角で吹き出しを作る
吹き出しとか三角とかよく使うのに、いちいち調べてどれ使おうかといつもやっていたので、まとめて作ってお
-

-
CSS 三角 を利用したメニューを作る(レスポンシブ)
前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。 なるべくレスポンシブ対
-

-
フルスクリーンを CSS だけで、vw, vh, vmin, vmax を試してみる(スクロールバーも消したい)
ビューポートの単位 vw, vh, vmin, vmax CSS で大きさを指定する時、px や
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで
- PREV
- Web フォント とは?
- NEXT
- WordPress の PHP をちょっと見てみよう Ⅰ