CSS 三角 を利用したメニューを作る(レスポンシブ)
公開日:
:
CSS

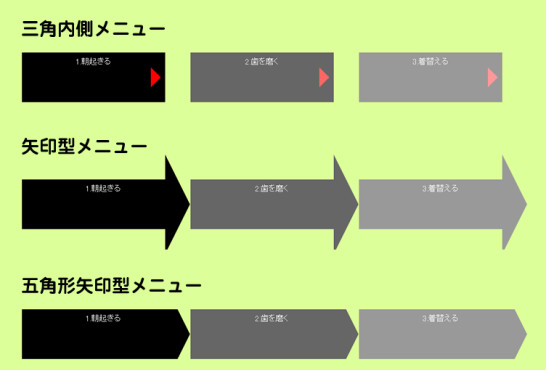
前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。
なるべくレスポンシブ対応にしようと思います。
■ HTML
<div class="wrap"> <div class="yamenu-sp"> <div class="yamenu"> <p><span>1.朝起きる</span></p> </div> <div class="yamenu"> <p><span>2.歯を磨く</span></p> </div> <div class="yamenu"> <p><span>3.着替える</span></p> </div> </div> </div>
メニューと言ってもaタグが入っていないので、リンクしたい場合は、pタグをaタグにすれば多分出来ると思います。
三角内側メニュー
DEMO を見る
■ CSS
body{
text-align:center;background:#ddff99;
}
.wrap{
width:90%;margin:200px auto;
}
.yamenu-sp{
display:block;
width:100%;
height:200px;
}
.yamenu{
display:block;
width:28%;
height:200px;
float:left;
position:relative;
}
.yamenu p{
display:block;float: left;
width:85%;height:100px;
text-align: center;
position:absolute;
color:#fff;
}
.yamenu span {
display:block;margin:10px 10px 10px 10px;
}
.yamenu-sp div:first-child p{background:#000;}
.yamenu-sp div:nth-child(2) p{ background:#666; }
.yamenu-sp div:nth-child(3) p{ background:#999; }
.yamenu p:after{
content:'';
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
position: absolute;
top: 30%;
left: 90%;
}
.yamenu-sp div:first-child p:after{border-left: 20px solid #f00;}
.yamenu-sp div:nth-child(2) p:after{ border-left: 20px solid #f66; }
.yamenu-sp div:nth-child(3) p:after{ border-left: 20px solid #f99; }
矢印型メニュー
DEMO を見る
■ CSS
body{
text-align:center;background:#ddff99;
}
.wrap{
width:90%;margin:200px auto;
}
.yamenu-sp{
display:block;
width:100%;
height:200px;
}
.yamenu{
display:block;
width:28%;
height:200px;
float:left;
position:relative;
}
.yamenu p{
display:block;float: left;
width:85%;height:100px;
text-align: center;
position:absolute;
color:#fff;
}
.yamenu span {
display:block;margin:10px 10px 10px 50px;
}
.yamenu-sp div:first-child p{background:#000;}
.yamenu-sp div:nth-child(2) p{ background:#666; }
.yamenu-sp div:nth-child(3) p{ background:#999; }
.yamenu p:after{
content:'';
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
position: absolute;
top: -50%;
left: 100%;
z-index: 1;
}
.yamenu-sp div:first-child p:after{border-left: 50px solid #000;}
.yamenu-sp div:nth-child(2) p:after{ border-left: 50px solid #666; }
.yamenu-sp div:nth-child(3) p:after{ border-left: 50px solid #999; }
五角形型 矢印メニュー
DEMO を見る
■ CSS
body{
text-align:center;background:#ddff99;
}
.wrap{
width:90%;margin:200px auto;
}
.yamenu-sp{
display:block;
width:100%;
height:200px;
}
.yamenu{
display:block;
width:28%;
height:200px;
float:left;
position:relative;
}
.yamenu p{
display:block;float: left;
width:85%;height:100px;
text-align: center;
clip:rect(0px 500px 100px 0px);
position:absolute;
color:#fff;
}
.yamenu span {
display:block;margin:10px 10px 10px 50px;
}
.yamenu-sp div:first-child p{background:#000;}
.yamenu-sp div:nth-child(2) p{ background:#666; }
.yamenu-sp div:nth-child(3) p{ background:#999; }
.yamenu p:after{
content:'';
border-top: 100px solid transparent;
border-bottom: 100px solid transparent;
position: absolute;
top: -50%;
left: 100%;
z-index: 1;
}
.yamenu-sp div:first-child p:after{border-left: 50px solid #000;}
.yamenu-sp div:nth-child(2) p:after{ border-left: 50px solid #666; }
.yamenu-sp div:nth-child(3) p:after{ border-left: 50px solid #999; }
関連記事
-

-
【CSS セレクタ】その2:擬似クラスセレクタやラジオボタンチェックでフォームの有効無効や枠の色変えたいとか
<今回のピックアップ項目> :link :visited :hover :active :t
-

-
繰り返し背景を全面表示してアニメーションする
前回の「背景を SVG で全面表示し、パターン化をアニメーションさせる」がSVGの要素を全て対応して
-

-
【CSS セレクタ】その1:アスタリスクや属性セレクタとか
CSS3も浸透してきて、細かい所が危うくなってきたので、セレクタを中心に少しおさらいしようかと思いま
-

-
日本語対応の オープンソースの美しい フォント Noto Sans CJK が出来たらしい
Google Earth が出来た時も、Google ストリートビューが出来た時も、 Google
-

-
Web フォント とは?
WEBフォントとは? 意図するフォントを表示する技術 Webブラウザは端末にインストールされ
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
CSS 三角で吹き出しを作る
吹き出しとか三角とかよく使うのに、いちいち調べてどれ使おうかといつもやっていたので、まとめて作ってお
-

-
フルスクリーンを CSS だけで、vw, vh, vmin, vmax を試してみる(スクロールバーも消したい)
ビューポートの単位 vw, vh, vmin, vmax CSS で大きさを指定する時、px や
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで




