フルスクリーンを CSS だけで、vw, vh, vmin, vmax を試してみる(スクロールバーも消したい)
公開日:
:
CSS

ビューポートの単位 vw, vh, vmin, vmax
CSS で大きさを指定する時、px や % を使っていました。
CSS3 から vw, vh, vmin, vmax という単位もあるので、試してみようと思います。
Viewport Uints(ビューポート単位)
共通についている頭文字の v は、Viewport の略です。
| vw | 幅に対する割合 |
|---|---|
| vh | 高さに対する割合 |
| vmin | 幅と高さの小さい方に対する割合 |
| vmax | 幅と高さの大きい方に対する割合 |
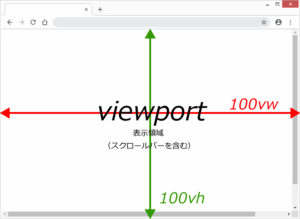
Viewport はヘッダーの meta タグで見た事ありましたね。
<meta name="viewport" content="width=device-width,initial-scale=1">
レスポンシブのときに入れていました、表示領域のことです。
Viewport はスクロールバーを含む
「新しい単位?もしやこれは、スクロールバーも入らないのでは!?」
って最初は勝手に期待しましたが、残念ながらスクロールは含みます。

単位は % と一緒で1vwは、ビューポートの1/100になります。
width: 100vw; height: 100vh;
これで、縦横フルになります。(でも、スクロールバーは出ます。)
フルスクリーンにして、スクロールバーを消したい
width: 100vw;で横スクロールが出る
試しに画像(main.jpg)を用意して、横いっぱいにしてみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>full screen</title>
<style>
body {
margin:0;
padding:0;
}
img{
width: 100vw;
}
</style>
</head>
<body>
<img src="main.jpg" />
</body>
</html>
縦スクロールが出たせいで、横スクロールも出てしまいました。

ググってみますと、横フルスクリーンには、やはり % のが向いているようです。
img{
width: 100%;
}
height:100vh; で縦スクロールが出る
では縦だけ 100vh にすれば、スクロールバーが消えると思いましたが、謎の縦スクロールが出てしまいました。
img{
width: 100%;
height: 100vh;
}
こさくな手を使って測ったりすると、縦 7px の余白でした。

よくわかりませんが、body を fixed にしたらスクロールバーがなくなりました。
body {
margin:0;
padding:0;
position: fixed;
}
DEMO を見る
ここからは、100vhは一度やめて、縦長のレスポンシブページっぽいものを試してみようと思います。
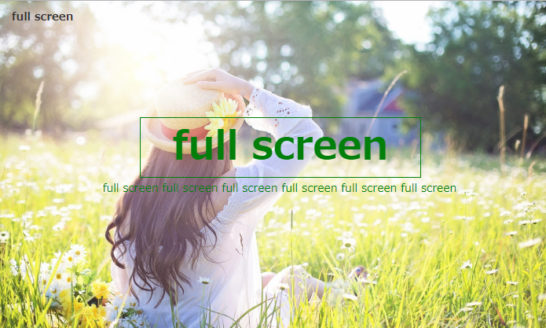
文字を縦横中央に置いてみる
よく見る、真ん中にタイトルなどの文字を配置して、vwとか使ってみようと思います。
<img src="main.jpg" /> <h2>full screen</h2> <p>full screen full screen full screen full screen full screen full screen</p>
h2 をビューポートの半分サイズで、絶対値左25%にしてみます。
h2{
width:50vw;
position:absolute;
left:25vw;
text-align:center;
top:30vh;
font-size:100px;
}
小さい文字は横幅90%で、絶対値左5%にしてみます。
p{
width:90vw;
position:absolute;
left:5vw;
text-align:center;
top:60vh;
font-size:30px;
}
DEMO を見る
ウィンドウサイズを小さくすると、文字が重なったり、配置が下すぎたりいろいろよくないです。
文字にビューポート使ってみる
文字サイズにも試しに vw を使ってみました。
font-size:7vw;
ウィンドウサイズを変えると、文字サイズも一緒に変更するので、少しよくなりました。
DEMO を見る
まだ、縦の文字バランスがよくないです。
縦幅にも vw を使ってみる
縦幅にも、vw を使ってみたり、他も少し調整してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>full screen</title>
<style>
body {
margin:0;
padding:0;
}
img{
width: 100%;
}
header{
position:fixed;
top:0;
left:15px;
}
h1{
font-size:2vw;
}
header a{
text-decoration:none;
color: #333;
}
header li a{
text-decoration:none;
color: #333;
font-size:1.5vw;
}
h2{
width:50vw;
position:absolute;
top:15vw;
left:25vw;
text-align:center;
font-size:7vw;
border:1px solid green;
color:green;
}
p{
width:90vw;
position:absolute;
top:30vw;
left:5vw;
text-align:center;
font-size:2vw;
color:green;
}
</style>
</head>
<body>
<header>
<h1><a href="#">full screen</a></h1>
</header>
<img src="main.jpg" />
<h2>full screen</h2>
<p>full screen full screen full screen full screen full screen full screen</p>
</body>
</html>
最終的にまあまあなレスポンスが、CSSだけで簡単に出来ました。
DEMO を見る
関連記事
-

-
Web フォント とは?
WEBフォントとは? 意図するフォントを表示する技術 Webブラウザは端末にインストールされ
-

-
【CSS セレクタ】その2:擬似クラスセレクタやラジオボタンチェックでフォームの有効無効や枠の色変えたいとか
<今回のピックアップ項目> :link :visited :hover :active :t
-

-
繰り返し背景を全面表示してアニメーションする
前回の「背景を SVG で全面表示し、パターン化をアニメーションさせる」がSVGの要素を全て対応して
-

-
日本語対応の オープンソースの美しい フォント Noto Sans CJK が出来たらしい
Google Earth が出来た時も、Google ストリートビューが出来た時も、 Google
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
CSS 三角 を利用したメニューを作る(レスポンシブ)
前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。 なるべくレスポンシブ対
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関
-

-
【CSS セレクタ】その1:アスタリスクや属性セレクタとか
CSS3も浸透してきて、細かい所が危うくなってきたので、セレクタを中心に少しおさらいしようかと思いま
-

-
CSS 三角で吹き出しを作る
吹き出しとか三角とかよく使うのに、いちいち調べてどれ使おうかといつもやっていたので、まとめて作ってお




