【CSS セレクタ】その2:擬似クラスセレクタやラジオボタンチェックでフォームの有効無効や枠の色変えたいとか
公開日:
:
CSS

<今回のピックアップ項目>
- :link :visited :hover :active
- :target ※CSS3~
- :focus
- :lang(言語名)
- :enabled :disabled :checked ※CSS3~
- :first-child :last-child :first-of-type :nth-last-of-type ※:first-child以外はCSS3~
- :not(s) ※CSS3~
- :nth-child(n) :nth-last-child(n) :nth-of-type(n) :nth-last-of-type(n) ※CSS3~
- :only-child :only-of-type ※CSS3~
- :empty ※CSS3~
- :root ※CSS3~
- :first-line
- :first-letter
- :before :after
- ユーザーインターフェースセレクタ
CSS 擬似クラスセレクタ
:link :visited :hover :active
<例1> リンクの色を変たい
a:link {color:blue;}//未訪問のリンク
a:visited {color:blue;}//訪問済のリンク
a:hover {color:blue;}//カーソルが乗っているリンク要素
a:active {color:blue;}//クリック中のリンク要素
:target ※CSS3~
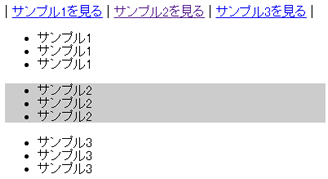
<例2> リンク先の色を変えたい
<style>
:target {
background-color: #CCC;
}
</style>
.....
| <a href="#sample1">サンプル1を見る</a> |
<a href="#sample2">サンプル2を見る</a> |
<a href="#sample3">サンプル3を見る</a> |
<ul id="sample1">
<li>サンプル1</li>
<li>サンプル1</li>
<li>サンプル1</li>
</ul>
<ul id="sample2">
<li>サンプル2</li>
<li>サンプル2</li>
<li>サンプル2</li>
</ul>
<ul id="sample3">
<li>サンプル3</li>
<li>サンプル3</li>
<li>サンプル3</li>
</ul>

リンクを押すとリンク先の背景色を変えたり出来ます。
:focus
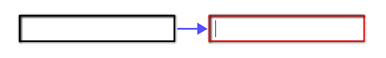
<例3> フォーム選択時に枠の色を変更する :focus
<style>
input[type="text"] {
border: 2px solid black;
}
input[type="text"]:focus {
border: 2px solid red;
outline: 0;
}
</style>
.....
<input type="text" name="名前" size="40" maxlength="20" />

テキストボックスが選択された時に線が赤になります。
:lang(言語名)
<例4> lang属性にスタイルを付けたい :lang(言語名)
<style>
p:lang(ja) {
color: red;
}
</style>
.....
<div lang="en"><p>Text color is black.</p></div>
<div lang="ja"><p>ここの文字は赤くなります。</p></div>
ここの文字は赤くなります。
:enabled :disabled :checked ※CSS3~
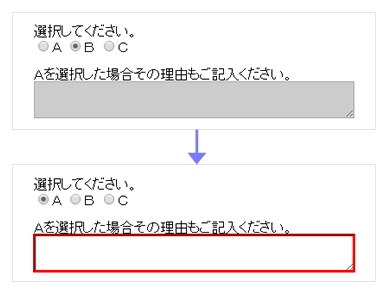
<例5> ラジオボタンのチェック状態で有効無効や色を切り替えたい
<style>
textarea:enabled {
outline: inset 3px red;
}
textarea:disabled {
background-color: #CCC;
}
</style>
<script>
function onChange() {
if(document.getElementById('a').checked){
// Aにチェックしたらテキストエリアを有効化
document.getElementById('q2').disabled = false;
document.getElementById('q2').enabled = true;
}
else {
// テキストエリアを無効化
document.getElementById('q2').disabled = true;
document.getElementById('q2').enabled = false;
}
}
</script>
.....
<form>
<label>選択してください。</label><br />
<input type="radio" name="q1" id="a" value="a" onchange="onChange();" /><label>A</label>
<input type="radio" name="q1" id="b" value="b" onchange="onChange();" checked /><label>B</label>
<input type="radio" name="q1" id="c" value="c" onchange="onChange();" /><label>C</label><br />
<br />
<label>Aを選択した場合その理由もご記入ください。</label><br />
<textarea name="q2" id="q2" rows="3" cols="50" disabled="disabled"></textarea>
</form>

Aを選択した場合にテキストボックスが有効に線の色も赤になります。
:first-child :last-child :first-of-type :nth-last-of-type ※:first-child以外はCSS3~
<例6> 最初と最後の子要素にスタイルを付けたい
<style>
li:first-child,
li:last-child {
color:red;
}
</style>
.....
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
・ここの文字は黒くなります。
・ここの文字は赤くなります。
<重要> E:first-child と E:first-of-type の違い
E:first-childの場合には、種類に関係なく要素を数えるため、 最初に来る要素がE要素であった場合。
E:first-of-typeの場合には、途中で別の種類の要素が入る場合にはそれを数えずに、指定した種類の要素のみを数えます。
:not(s) ※CSS3~
<例7> リンク先によってスタイルを変えたい
<style>
a:not([href*='yahoo.co.jp']) {
color:red;
}
</style>
.....
<a href="https://www.google.co.jp/">Google</a>
<a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a>
:nth-child(n) :nth-last-child(n) :nth-of-type(n) :nth-last-of-type(n) ※CSS3~
<例8> テーブル行の色を交互に変えたい
<style>
tr:nth-child(2n+1) {
background-color: #CCC;
}
tr:nth-child(2n+0) {
background-color: #000;
}
tr:nth-of-type(2){
color: white;
}
tr:nth-last-of-type(2){
color: white;
}
</style>
.....
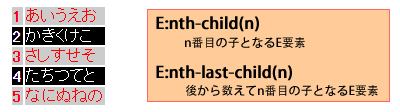
<table>
<tr><th>1</th><td>あいうえお</td></tr>
<tr><th>2</th><td>かきくけこ</td></tr>
<tr><th>3</th><td>さしすせそ</td></tr>
<tr><th>4</th><td>たちつてと</td></tr>
<tr><th>5</th><td>なにぬねの</td></tr>
</table>

<参考>nの部分
:nth-child(odd) 整数・奇数
:nth-child(even) 偶数
:nth-child(2n+1) 数式で奇数
:nth-child(2n) 数式で偶数
:nth-child(3n) 数式で3の倍数
<疑問> 何故かセルに効かない
上記の例でこうしてみた所、tdタグ(セル)には効かなかったです。
td:nth-of-type(2){
color: white;
}
td:nth-last-of-type(2){
color: white;
}
<重要> E:nth-child(n) と E:nth-of-type(n) の違い
E:nth-child(n) の場合には、種類に関係なく要素を数えて、n番目にE要素が来た場合。
E:nth-of-type(n) の場合には、途中で別の種類の要素が入る場合にはそれを数えずに、指定した種類の要素のみを数えます。
<style>
p:nth-child(2){
color: red;
}
p:nth-of-type(2){
color: blue;
}
</style>
.....
<h1>タイトル1</h1>
<p>ここの文字が赤くなります。</p>
<h1>タイトル2</h1>
<p>ここの文字が青くなります。</p>
ここの文字が赤くなります。
タイトル2
ここの文字が青くなります。
:only-child :only-of-type ※CSS3~
<重要> E:only-child と E:only-of-type) の違い
E:only-child の場合には、種類に関係なく子要素の数が1つだけの場合。
E:only-of-type の場合には、指定した種類の子要素の数が1つだけの場合。
<style>
.sample01 strong:only-child {
color:red;
}
.sample02 strong:only-of-type {
color:blue;
}
</style>
.....
<p class="sample01">
<strong>ここの文字は赤くなります。</strong>
</p>
<p class="sample01">
<strong>ここの文字は黒くなります。</strong>
<span>他の要素。</span>
</p>
<p class="sample02">
<strong>ここの文字は青くなります。</strong>
</p>
<p class="sample02">
<strong>ここの文字も青くなります。</strong>
<span>他の要素。</span>
</p>
:empty ※CSS3~
要素内容が空となる要素
:root ※CSS3~
階層が一番上の親要素。 HTML文書ならばhtml。
CSS 擬似要素セレクタ
:first-line
<例1> 一行目のみスタイルを付けたい :first-line
<style>
p:first-line {
color: red;
}
</style>
.....
<p>
ここの文字は赤くなります。<br />
ここの文字は黒くなります。<br />
ここの文字は黒くなります。<br />
</p>
ここの文字は黒くなります。
ここの文字は黒くなります。
:first-letter
<例2> 一文字目のみスタイルを付けたい :
<style>
p:first-letter{
font-size: 42px;
}
</style>
.....
<p>
最初の文字だけが大きくなります。
</p>
:before :after
<例3> 最初と最後に文字を付けたい
<style>
p:before {
content: "『";
}
p:after{
content: "』";
}
</style>
.....
<p>ここの文字列の最初と最後にかっこが付きます。</p>
ユーザーインターフェースセレクタ
以下のユーザーインターフェースセレクタはHTMLクイックリファレンスをコピペさせていただきます。
:indeterminate疑似クラス …… ラジオボタンやチェックボックスの切り替えがはっきりしない状態
:default疑似クラス …… ボタン・メニューなど、ユーザーインターフェース要素の初期状態
:valid疑似クラス …… 妥当な状態
:invalid疑似クラス …… 妥当ではない状態
:in-range疑似クラス …… 範囲内の状態
:out-of-range疑似クラス …… 範囲外の状態
:required疑似クラス …… 必須入力の状態
:optional疑似クラス …… 任意入力の状態
:read-only疑似クラス …… 閲覧専用の状態
:read-write 疑似クラス …… 書き込み可能の状態(テキスト入力フィールドなど)
::selection疑似要素 …… ユーザーに選択された状態のテキスト
::value疑似要素 …… 入力された値
::choices疑似要素 …… 選択された選択肢
::repeat-item疑似要素 …… 連続して要素が配置されている場合のそれぞれの要素
::repeat-index疑似要素 …… 連続して要素が配置されている場合のその親要素
これで現状のセレクタは全部見終えたかと思います。
関連記事
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで
-

-
【CSS セレクタ】その1:アスタリスクや属性セレクタとか
CSS3も浸透してきて、細かい所が危うくなってきたので、セレクタを中心に少しおさらいしようかと思いま
-

-
Web フォント とは?
WEBフォントとは? 意図するフォントを表示する技術 Webブラウザは端末にインストールされ
-

-
繰り返し背景を全面表示してアニメーションする
前回の「背景を SVG で全面表示し、パターン化をアニメーションさせる」がSVGの要素を全て対応して
-

-
フルスクリーンを CSS だけで、vw, vh, vmin, vmax を試してみる(スクロールバーも消したい)
ビューポートの単位 vw, vh, vmin, vmax CSS で大きさを指定する時、px や
-

-
日本語対応の オープンソースの美しい フォント Noto Sans CJK が出来たらしい
Google Earth が出来た時も、Google ストリートビューが出来た時も、 Google
-

-
CSS 三角 を利用したメニューを作る(レスポンシブ)
前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。 なるべくレスポンシブ対
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関
-

-
CSS 三角で吹き出しを作る
吹き出しとか三角とかよく使うのに、いちいち調べてどれ使おうかといつもやっていたので、まとめて作ってお




