【CSS セレクタ】その1:アスタリスクや属性セレクタとか
公開日:
:
CSS

CSS3も浸透してきて、細かい所が危うくなってきたので、セレクタを中心に少しおさらいしようかと思います。
<今回のピックアップ項目>
- CSSをHTMLタグに指定する タグ名{ }
- CSS 全称セレクタ アスタリスク(*)
- CSS idセレクタ と クラスセレクタ
- 複数のセレクタ (,)
- 子孫セレクタ( )
- 子セレクタ (>)
- CSS 隣接セレクタ (+)
- CSS 間接セレクタ (~) ※CSS3~
- 要素名[属性名]{ }
- 要素名[属性名= “値”]{ }
- 要素名[属性名~= “値”]{ }
- 要素名[属性名^= “値”]{ } ※CSS3~
- 要素名[属性名$= “値”]{ } ※CSS3~
- 要素名[属性名*= “値”]{ } ※CSS3~
- 要素名[属性名|= “値”]{ } ※CSS3~
CSSをHTMLタグに指定する タグ名{ }
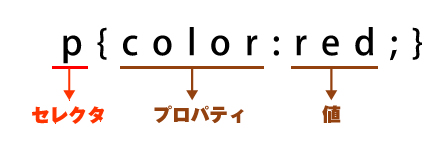
HTMLタグに指定するのは、CSS の基本の書式になります。

このHTMLタグの部分をセレクタと呼びます。
セレクタはHTMLタグ以外にもいろいろ種類や書き方があります。
CSS 全称セレクタ アスタリスク(*)
アスタリスク(*)はすべての要素にスタイルを適用する全称セレクタ(汎用セレクタ)です。
リセットCSSにアスタリスクを使用する
CSSの初期化(リセットCSS)によく使っていました。
*{
margin : 0;
padding : 0;
}
最近はブラウザのレンダリングが少し遅くなったり、フォームが崩れたりなどの理由から初期化にはあまり使用していないようです。
<参考> リセットCSS 2016年人気なもの
不特定の子要素の孫要素を指定したい
<例> タグ名 * タグ名{ }
body * strong{
color: red;
}
<p><strong>ここの文字が赤くなります。</strong></p>
<strong>ここの文字は黒くなります。</strong>
CSS idセレクタ と クラスセレクタ
idセレクタ #ID名{ }
<重要>idはhtmlファイルの中で複数使ってはいけない
<style>
#sample {
color:red;
}
</style>
.....
<div id="sample">ここの文字が赤くなります。</div>
クラスセレクタ .クラス名{ }
<例1> .クラス名{ }
<style>
.sample {
color:red;
}
</style>
.....
<div class="sample">ここの文字が赤くなります。</div>
<例2> タグ名.クラス名{ }
<style>
p.sample {
color:red;
}
</style>
.....
<p class="sample">ここの文字は赤くなります。</p>
<div class="sample">ここの文字は黒くなります。</div>
<例3> クラスを複数指定したい時は半角スペースで区切る
<style>
.sample01 {
color:red;
}
.sample02 {
font-size:14px;
}
</style>
.....
<div class="sample01 sample02">クラスが複数適応される。</div>
CSS セレクタの区切り
複数のセレクタ (,)
<例1> 複数のセレクタを指定したい場合はカンマ(,)で区切る
h1, h2 {
color:red;
}
子孫セレクタ( )
<例2> 下の階層の全ての要素にスタイルを指定したい場合は半角スペース( )で区切る
p strong {
color:red;
}
子セレクタ (>)
<例3> 直下の階層の要素のみにスタイルを指定したい場合は(>)で区切る
<style>
div > span{
color: red;
}
</style>
.....
<div>
<span>ここの文字は赤くなります。</span>
<ul>
<li><span>孫以下の階層なので黒くなります。</span></li>
</ul>
</div>
・孫以下の階層なので黒くなります。
CSS 隣接セレクタ (+)
<例4> 同じ階層にある直後に隣接している要素にスタイルを指定したい場合は(+)で区切る
<style>
p + ul {
color:red;
}
</style>
.....
<p>ここの文字は黒くなります。</p>
<ul>
<li>ここの文字は赤くなります。</li>
<li>ここの文字は赤くなります。</li>
</ul>
・ここの文字は赤くなります。
・ここの文字は赤くなります。
CSS 間接セレクタ (~) ※CSS3~
<例5> 同じ階層にある後ろの要素にスタイルを指定したい場合は(~)で区切る
<style>
p ~ ul {
color:red;
}
</style>
.....
<p>ここの文字は黒くなります。</p>
<ul>
<li>ここの文字は赤くなります。</li>
</ul>
<ul>
<li>ここの文字は赤くなります。</li>
</ul>
・ここの文字は赤くなります。
・ここの文字は赤くなります。
CSS 属性セレクタ
要素名[属性名]{ }
<例1> 属性名を指定したい E[foo]
<style>
a[title] {
color:red;
}
</style>
.....
<a href="#" title="タイトル">ここの文字が赤くなります。</a>
要素名[属性名= “値”]{ }
<例2> 属性名とその値を指定したい E[foo=”bar”]
<style>
a[target="_blank"] {
color:red;
}
</style>
.....
<a href="#" target="_blank">ここの文字が赤くなります。</a>
要素名[属性名~= “値”]{ }
<例3> 属性の値が複数指定してある候補(ホワイトスペース区切り)で一致させたい E[foo~=”bar”]
<style>
p[class~="samplecolor"] {
color: red;
}
p[class~="samplestyle"] {
font-style:italic;
}
</style>
.....
<p class="samplecolor">文字が赤くなります。</p>
<p class="samplecolor samplestyle">文字が赤く斜めになります。</p>
文字が赤く斜めになります。
要素名[属性名^= “値”]{ } ※CSS3~
<例4> 属性の値を前方一致させたい E[foo^=”bar”]
<style>
a[href^="#"] {
color:red;
}
</style>
.....
<a href="#top">ここの文字が赤くなります。</a>
要素名[属性名$= “値”]{ } ※CSS3~
<例5> 属性の値を後方一致させたい E[foo$=”bar”]
<style>
a[href$=".jpg"] {
color:red;
}
</style>
.....
<a href="../images/sample.gif">ここの文字は黒くなります。</a>
<a href="../images/sample.png">ここの文字は黒くなります。</a>
<a href="../images/sample.jpg">ここの文字は赤くなります。</a>
要素名[属性名*= “値”]{ } ※CSS3~
<例6> 属性の値を部分一致させたい E[foo*=”bar”]
同じようなクラス名がある時など、まとめて設定出来て便利です。
<style>
li[class*="sample0"] {
color:red;
}
</style>
.....
<ul>
<li class="sample01">ここの文字は赤くなります。</li>
<li class="sample02">ここの文字は赤くなります。</li>
<li class="sample03">ここの文字は赤くなります。</li>
<ul>
要素名[属性名|= “値”]{ } ※CSS3~
<例7> 属性の値をハイフン区切りだけ部分一致させたい E[foo|=”en”]
これも同じようなクラス名がある時や、プログラムから連番でクラス名を出力した時など、まとめて設定出来て便利です。
<style>
li[class|="sample"] {
color: red;
}
</style>
.....
<ul>
<li class="sample">ここの文字は赤くなります。</li>
<li class="sample01">ここの文字は黒くなります。</li>
<li class="sample-01">ここの文字は赤くなります。</li>
<li class="sample-02">ここの文字は赤くなります。</li>
<ul>
関連記事
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
繰り返し背景を全面表示してアニメーションする
前回の「背景を SVG で全面表示し、パターン化をアニメーションさせる」がSVGの要素を全て対応して
-

-
CSS 三角で吹き出しを作る
吹き出しとか三角とかよく使うのに、いちいち調べてどれ使おうかといつもやっていたので、まとめて作ってお
-

-
日本語対応の オープンソースの美しい フォント Noto Sans CJK が出来たらしい
Google Earth が出来た時も、Google ストリートビューが出来た時も、 Google
-

-
【CSS セレクタ】その2:擬似クラスセレクタやラジオボタンチェックでフォームの有効無効や枠の色変えたいとか
<今回のピックアップ項目> :link :visited :hover :active :t
-

-
Web フォント とは?
WEBフォントとは? 意図するフォントを表示する技術 Webブラウザは端末にインストールされ
-

-
フルスクリーンを CSS だけで、vw, vh, vmin, vmax を試してみる(スクロールバーも消したい)
ビューポートの単位 vw, vh, vmin, vmax CSS で大きさを指定する時、px や
-

-
CSS 三角 を利用したメニューを作る(レスポンシブ)
前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。 なるべくレスポンシブ対
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで




