CSS 三角で吹き出しを作る
公開日:
:
CSS

吹き出しとか三角とかよく使うのに、いちいち調べてどれ使おうかといつもやっていたので、まとめて作っておこうと思います。
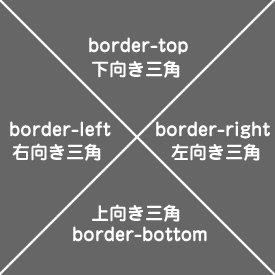
CSSのborderで三角を作る
CSSのborderは以下の様な構造になっていて、transparent(透明)を指定して、表示したいborder部分だけに色を指定して、幅高さを0pxにすると、三角を作ることが出来ます。

▲ 上向き三角CSS
.sankaku-ue{
width: 0;height: 0;
border: 50px solid transparent;
border-bottom: 50px solid #f00;
}
▼ 下向き三角CSS
.sankaku-sita{
width: 0;height: 0;
border: 50px solid transparent;
border-top: 50px solid #f00;
}
▶ 右向き三角CSS
.sankaku-migi{
width: 0;height: 0;
border: 50px solid transparent;
border-left: 50px solid #f00;
}
◂ 左向き三角CSS
.sankaku-hidari{
width: 0;height: 0;
border: 50px solid transparent;
border-right: 50px solid #f00;
}
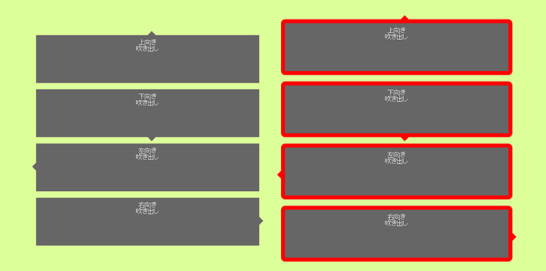
CSSで吹き出しを作る
■ HTML
<div class="hukidasi"> <p class="hukidasi-top">上向き<br />吹き出し</p> </div> <div class="hukidasi"> <p class="hukidasi-bottom">下向き<br />吹き出し</p> </div> <div class="hukidasi"> <p class="hukidasi-left">左向き<br />吹き出し</p> </div> <div class="hukidasi"> <p class="hukidasi-right">右向き<br />吹き出し</p> </div>
■ CSS
.hukidasi{
position:relative;
}
.hukidasi p{
width:80%;
min-width:100px;
min-height:100px;
background:#666;
position:relative;
color:#fff;
padding:10px;
}
.hukidasi p:after{
content: '';
width:0;height: 0;
position:absolute;
}
/*吹き出し上*/
.hukidasi-top:after{
border:10px solid transparent;
border-bottom-color:#666;
bottom:100%;left:50%;/*微調整が必要*/
}
/*吹き出し下*/
.hukidasi-bottom:after{
border:10px solid transparent;
border-top-color:#666;
top:100%;left:50%;/*微調整が必要*/
}
/*吹き出し左*/
.hukidasi-left:after{
border:10px solid transparent;
border-right-color:#666;
right:100%;top:40%;/*微調整が必要*/
}
/*吹き出し右*/
.hukidasi-right:after{
border:10px solid transparent;
border-left-color:#666;
left:100%;top:40%;/*微調整が必要*/
}
DEMO を見る
幅によって三角の場所が多少ずれるのでleft:50%;とtop:40%;のところは微調整が必要です。
枠線を付けたい場合や、角丸にしたい場合はこちら
■ CSS
.hukidasi{
position:relative;
}
.hukidasi p{
width:80%;
min-width:100px;
min-height:100px;
background:#666;
position:relative;
color:#fff;
padding:10px;
border:10px solid #f00;/*枠線を付けたい場合*/
border-radius: 10px;/*角丸にしたい場合*/
-webkit-border-radius: 10px; /* 角丸 Safari,Google Chrome用 */
-moz-border-radius: 10px; /* 角丸 Firefox用 */
}
.hukidasi p:after{
content: '';
width:0;height: 0;
position:absolute;
}
/*吹き出し上*/
.hukidasi-top:after{
border:20px solid transparent;
border-bottom-color:#f00;
bottom:100%;left:50%;/*微調整が必要*/
}
/*吹き出し下*/
.hukidasi-bottom:after{
border:20px solid transparent;
border-top-color:#f00;
top:100%;left:50%;/*微調整が必要*/
}
/*吹き出し左*/
.hukidasi-left:after{
border:20px solid transparent;
border-right-color:#f00;
right:100%;top:40%;/*微調整が必要*/
}
/*吹き出し右*/
.hukidasi-right:after{
border:20px solid transparent;
border-left-color:#f00;
left:100%;top:40%;/*微調整が必要*/
}
吹き出し ジェネレーター
吹き出しのCSSを書き出してくれる便利なジェネレーターもあります。
CSS ARROW PLEASE!
関連記事
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関
-

-
Web フォント とは?
WEBフォントとは? 意図するフォントを表示する技術 Webブラウザは端末にインストールされ
-

-
フルスクリーンを CSS だけで、vw, vh, vmin, vmax を試してみる(スクロールバーも消したい)
ビューポートの単位 vw, vh, vmin, vmax CSS で大きさを指定する時、px や
-

-
【CSS セレクタ】その1:アスタリスクや属性セレクタとか
CSS3も浸透してきて、細かい所が危うくなってきたので、セレクタを中心に少しおさらいしようかと思いま
-

-
CSS 三角 を利用したメニューを作る(レスポンシブ)
前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。 なるべくレスポンシブ対
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで
-

-
【CSS セレクタ】その2:擬似クラスセレクタやラジオボタンチェックでフォームの有効無効や枠の色変えたいとか
<今回のピックアップ項目> :link :visited :hover :active :t
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
繰り返し背景を全面表示してアニメーションする
前回の「背景を SVG で全面表示し、パターン化をアニメーションさせる」がSVGの要素を全て対応して
-

-
日本語対応の オープンソースの美しい フォント Noto Sans CJK が出来たらしい
Google Earth が出来た時も、Google ストリートビューが出来た時も、 Google
- PREV
- PHPフレームワークについて
- NEXT
- CSS 三角 を利用したメニューを作る(レスポンシブ)




