Blender Three.js ガラス その2(環境マップ)

前回Cyclesレンダーを試してみました。
Cyclesレンダーはノードを使用しているので、ガラスの質感をjsonでは書き出せないっぽいので、Three.js の方でやっていこうと思います。
あと環境マップの画像を作る方法をやろうと思います。
それは、Cyclesレンダーだとレンダーに時間がかかるので、Blenderレンダーでやってこうと思います。
Blender Three.js 環境マップ(キューブマップ)の画像を作る
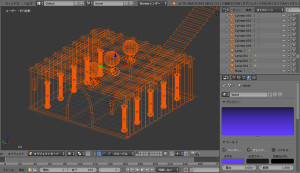
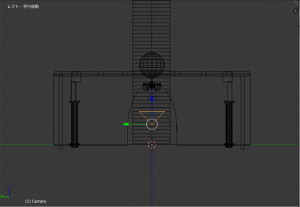
Blenderで背景となるお城の部屋みたいなものを作ってみました。

この部屋をthree.jsで環境マップ(キューブマップ )表示にしようと思います。
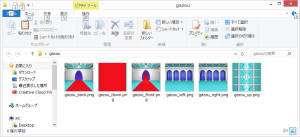
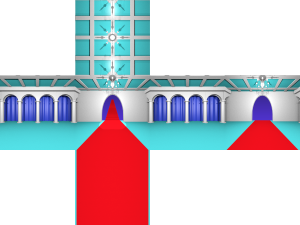
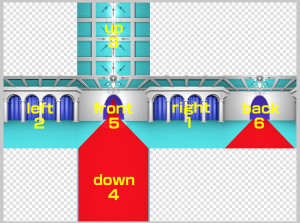
結果的にこのような6枚の画像が必要です。

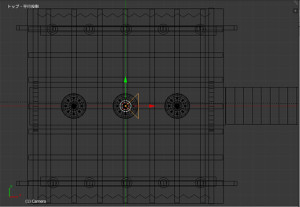
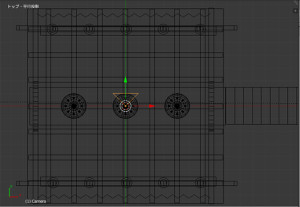
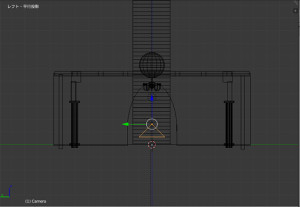
では、カメラを部屋の真ん中に置いて、撮影していきます。
キューブマップ カメラの設定
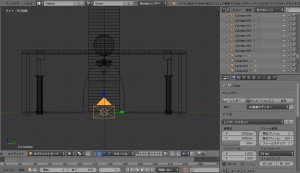
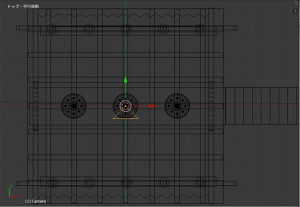
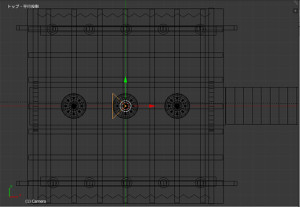
フロントとなる方向に視点を置きます。
この部屋では階段が見えるところをフロントとするので、Ctr + テンキー3 を押します。
Shift + Cでカーソルを真ん中にして、Shift + A で部屋の真ん中にカメラを設置します。

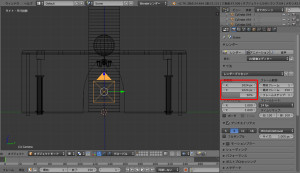
カメラの位置を G → Zで少し上にして、レンダーの寸法の解像度を1024×1024にします。(でなくても、とにかく正方形に)

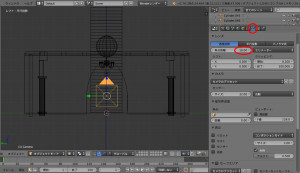
カメラのレンズの焦点距離を16くらいにします。

キューブマップ frontの画像を保存
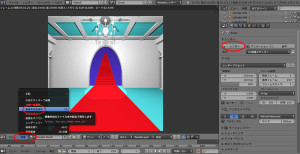
レンダリングして画像を別名保存します。

これが前(front)の画像です。
以下、カメラを回転させてこの作業を、上(up)・下(down)・左(left)・右(right)・後(back)と繰り返します。
キューブマップ leftの画像を保存

r → z → 90 → Enterで左に90度回転させます。
レンダリングして画像を別名保存します。
これがleftの画像になります。(frontから見て左)
キューブマップ rightの画像を保存

Ctr + Z でカメラをfrontに戻して、
r → z → -90 → Enter で右に90度回転させます。
レンダリングして画像を別名保存します。
これがrightの画像になります。(frontから見て右)
キューブマップ backの画像を保存

Ctr + Z でカメラをfrontに戻して、
r → z → 180 → Enter で180度回転させます。
レンダリングして画像を別名保存します。
これがbackの画像になります。(frontから見て後ろ)
キューブマップ upの画像を保存
テンキー3で横からの視点にします。

Ctr + Z でカメラをfrontに戻して、
r → y → -90 → Enter で上に90度回転させます。
レンダリングして画像を別名保存します。
これがupの画像になります。(frontから見て上)
キューブマップ downの画像を保存

Ctr + Z でカメラをfrontに戻して、
r → y → 90 → Enter で下に90度回転させます。
レンダリングして画像を別名保存します。
これがdownの画像になります。(frontから見て下)
キューブマップの画像
Blender Three.js 背景の環境マップ(キューブマップ)を表示する
ガラスの靴をjson形式で、エクスポートしておきます。(glass.json)
エクスポートについては以下記事の最後の方を参考に。
(参考記事:Blender Three.js エキスポート その1)
環境マップの画像をloadする順番はこのようになります。

表示のスクリプトは以下の様な感じです。
//環境マッピング
scene.background = new THREE.CubeTextureLoader()
.load( [
'gazou_right.png',
'gazou_left.png',
'gazou_up.png',
'gazou_down.png',
'gazou_front.png',
'gazou_back.png' ] );
//キューブマテリアルを設定する
cube_material = new THREE.MeshBasicMaterial( {
color: 0xffffff,
envMap: scene.background , //環境マッピング
refractionRatio: 0.7, //屈折率
reflectivity: 1, //反射率
opacity: 0.6, //不透明度
transparent: true
} );
//Blenderのオブジェクトを読み込む
loader = new THREE.JSONLoader();
loader.load( 'glass.json', function ( geometry, materials ) { //第1引数はジオメトリー、第2引数はマテリアルが自動的に取得
mesh = new THREE.Mesh( geometry, cube_material );//ここでキューブマテリアルを設定する
mesh.position.set( 0,0,0);
mesh.scale.set( 50, 50, 50 );
scene.add( mesh );
} );
気を付けること
- 画像は同じ階層におくこと。
- new THREE.CubeTextureLoader() がエラーでなんでだろうと結構悩みました。ただThree.jsのバージョンが古かったみたいで、最新バージョンを設置したら大丈夫でした。

DEMO を見る
デモではパーティクルでキラキラも入れました。
作り方は星と一緒です。
参考記事:Blender Three.js 地球 その3
Blender Three.js 環境マップ(キューブマップ)Cyclesレンダー
やっぱりCycleレンダーのデモも作ってみました。

Cycleレンダーで背景を環境テクスチャで表示して、あとはBlenderレンダーとまったく同じでやり方でやりました。
DEMO を見る
オブジェクトを置いてない状態なら、そこまでレンダーも遅くなかったです。
関連記事
-

-
Blender Three.js エキスポート その2(3DのテキストのアニメーションやってみるⅡ)
今回は、Three.js を使って、前回Blenderから書き出した JSONファイル を表示したり
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)
Blender ではちゃんと表示しているのに、Three.js でエクスポートしたら、オブジェクトや
-

-
Blender Three.js 地球 その3(ベイクと星)
今回はベイクを試してみようと思います。 あと、参考サイトの英語の動画解説では、blenderの
-

-
Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)
Blender インストール 3Dを作るのに、Blender(ブレンダー)という、ソフトを使ってみ
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Blender Three.js エクスポート その4( モーフアニメーション)
前回作った亀に歩くモーフアニメーションを付けて、それを Three.js で表示するまでをやってみよ
-

-
Blender Three.js ガラス その1(Cyclesレンダー)
Blenderでガラスの靴をモデリングしてみました。 最終的にはthree.jsで表示しようと思い
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの
-

-
Blender Three.js 地球 その2(ノード)
前回はNASAの地球のテクスチャを1つだけ使って、球へのテクスチャの貼り方を2パターンやってみました