Blender Three.js 地球 その3(ベイクと星)

今回はベイクを試してみようと思います。
あと、参考サイトの英語の動画解説では、blenderのワールドで星も出していますが、私のblenderには星の設定がなく(バージョン?)、設定があったとしてもうまくエクスポート出来ないような気がしてならないので、星の表示はjsの方でやろうと思います。
Blender ベイク
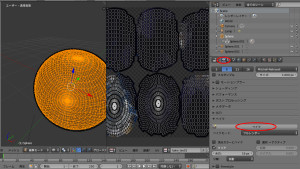
地球を作ったblenderはこんな感じで、地球のUV球、雲のUV球、大気圏の青色のUV球と3つが出来ています。
地球のUV球のテクスチャをベイクしてみます。
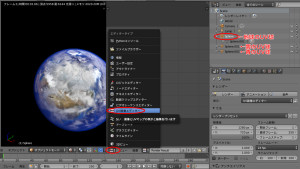
3Dビュー・エディターの右上部分の三角を左にスライドさせて、ウィンドウを分割します。
エディタータイプをUVエディターにします。

地球のUV球を選択した状態で、編集モードのワイヤーフレームにします。
新規UVエディターの方は画像→新規画像を作っておきます。

名前をbake_tex01としました。
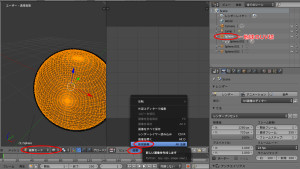
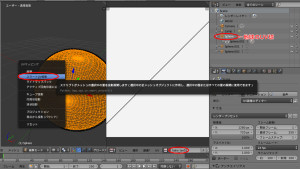
3Dビュー・エディターの方でUキーを押して、スマートUV投影を選択します。

そうするとUVマップが右側に出ます。

レンダータブのベイクのボタンを押します。
そうすると、テクスチャ画像が作られます。
F13を押してこの画像を保存します。
あとは、現状制作してあるマテリアルとテクスチャを削除して、ベイクしたテクスチャを貼りなおす、という作業になります。
Blender Three.js 星を作る
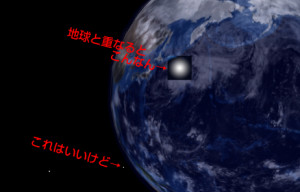
星はThree.jsのパーティクルでもやってみたのですが、パーティクルは四角型しかないので、丸画像で透過させてもこのように地球と重なった時に四角ということが分かってしまう結果に。

なので、blenderで球の小さい星を1つエクスポートして、それを散りばめて表示することにしました。
5000個くらいは表示してもそんなに重くありませんでした。
Blenderで、Shift + Aキーでメッシュ→UV球を作ります。
左のツールシェフ内のセグメントとリングの設定を16くらいに。

Sキーで縮小します。値を入力して0.01倍くらいにします。
マテリアルを新規作成します。

これを名前を star.json でエクスポートします。

表示のスクリプトは以下の様な感じで。
//Blenderのオブジェクトを読み込む(星)
loader = new THREE.JSONLoader();
loader.load( 'star.json', function ( geometry, materials ) { //第1引数はジオメトリー、第2引数はマテリアルが自動的に取得)
var faceMaterial = new THREE.MeshFaceMaterial( materials );
// 星の位置の設定
for (var i = 0; i < 5000; i++) {
var px = Math.random() * 5000 - 500,
py = Math.random() * 5000 - 500,
pz = Math.random() * 5000 - 500;
mesh_star = new THREE.Mesh( geometry2, faceMaterial2 );
mesh_star.position.set( px, py, pz);
mesh_star.scale.set( 100, 100, 100 );
scene.add( mesh_star );
}
} );
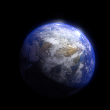
Blender Three.js 地球 デモ
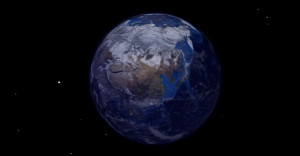
地球のUV球をベイクした方のデモ

DEMO を見る
ベイクしたテクスチャを貼って、雲は透過してるので、ベイクせず、貼り方2のUVマップをやってからテクスチャを付けました。
ベイクすると確かに街の明かりなど表示してますが、裏面に至っては、雲だけしか見えません。
ベイクの利点としては、当たり前ですが表示に軽さになります。
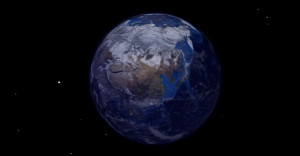
地球のUV球をベイクしてない方のデモ

ベイクなしの方は表示は遅く、街の明かりの表現は出来ていませんが、自転させても陰影がないので、こちらのがいいかなと思います。
DEMO を見る
デモは、雲の読み込みが遅いので、雲が表示しない場合はブラウザの更新ボタンを押してください。
てか、雲の解像度はもっと落とした方がいいです。
いろいろなやり方でもっといい地球になる可能性はあると思いますが、blenderの地球の記事はこれで終わります。
関連記事
-

-
Blender Three.js 地球 その2(ノード)
前回はNASAの地球のテクスチャを1つだけ使って、球へのテクスチャの貼り方を2パターンやってみました
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)
Blender ではちゃんと表示しているのに、Three.js でエクスポートしたら、オブジェクトや
-

-
Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)
Blender インストール 3Dを作るのに、Blender(ブレンダー)という、ソフトを使ってみ
-

-
Blender Three.js ガラス その2(環境マップ)
前回Cyclesレンダーを試してみました。 Cyclesレンダーはノードを使用しているので、ガ
-

-
Blender Three.js エキスポート その2(3DのテキストのアニメーションやってみるⅡ)
今回は、Three.js を使って、前回Blenderから書き出した JSONファイル を表示したり
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
Blender Three.js ガラス その1(Cyclesレンダー)
Blenderでガラスの靴をモデリングしてみました。 最終的にはthree.jsで表示しようと思い
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの




