Blender Three.js ガラス その1(Cyclesレンダー)

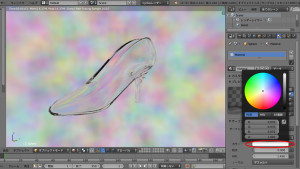
Blenderでガラスの靴をモデリングしてみました。
最終的にはthree.jsで表示しようと思います。
それは次回にして、このページはCyclesレンダーでガラスの質感やってみます。
Blender ガラス Cyclesレンダー
Cyclesレンダーで、リアルな感じにしたいと思います。
Cyclesレンダーとは?
Cyclesレンダーは、Blender 2.61 以上で利用可能な新しいレンダーエンジンで、フォトリアルな効果を簡易に得られる物理ベースのレンダーです。
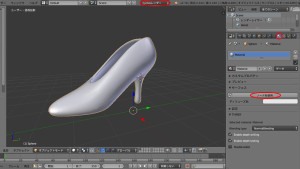
マテリアルを新規追加して、Cyclesレンダーにします。

サーフェスのノードを使用ボタンを押します。

サーフェイスの一覧からグラスBSDFを選択します。
Blender Cyclesレンダー 暗い
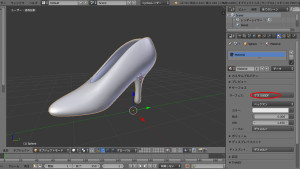
表示モードをレンダーにしてみます。

暗いのでワールド設定のサーフェスのカラーを白にします。
Blender Cyclesレンダー 背景
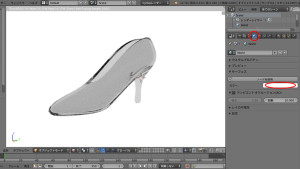
映りこみがあるとガラスっぽいので、背景を設定しようと思います。
ワールド設定も、ノードを使用ボタンを押してCyclesレンダーを試してみようと思います。
サーフェスを一覧から背景を選択し、カラー:ノイズテクスチャにしてみます。

ちょっとまだ靴が暗いです。

マテリアルのサーフェスのカラーを明るく(R:0.970 G:0.970 B:0.970)にしました。
Blender Cyclesレンダー 背景 環境テクスチャ
今度は背景をワールド設定の、環境テクスチャで試してみようと思います。
HDRIと呼ばれる環境マップに使用される画像をダウンロードしてきます。
HDRI(High Dynamic Range Image)とは?
HDRIは3Dにおいて、背景画像をよりフォトリアルな画像を生成する際にも使われる画像です。環境マップの素材としては、360度パノラマ撮影された高画質の画像が必要になります。
環境マップ画像のダウンロードサイト
など、他にもあります。
今回は、sIBL Archiveから、Frozen_Waterfallをダウンロードしました。
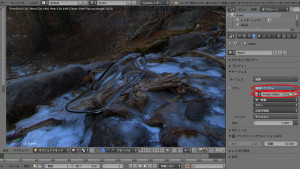
Cyclesレンダーで環境テクスチャを設定する
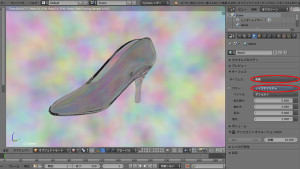
ワールド設定のサーフェスを背景にして、カラー:一覧から環境テクスチャを選択します。

開くボタンからダウンロードしてきたファイルの中から、Frozen_Waterfall_HiRes_TMap.jpg というファイルを選択します。

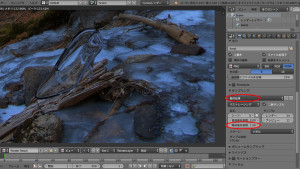
レンダーのサンプリングを最終結果にして、レンダリングしてみます。
ノイズがある場合はレンダーのサンプリング間接値を制限:1にするらしいです。

透明だし、背景も映り込んでいて、綺麗にガラスの質感になりました。
素材
今回ガラスの靴のモデリングをしたので、フリー素材にアップしました。
フリー素材
関連記事
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
Blender Three.js 地球 その2(ノード)
前回はNASAの地球のテクスチャを1つだけ使って、球へのテクスチャの貼り方を2パターンやってみました
-

-
Blender Three.js 地球 その3(ベイクと星)
今回はベイクを試してみようと思います。 あと、参考サイトの英語の動画解説では、blenderの
-

-
Blender Three.js エクスポート その4( モーフアニメーション)
前回作った亀に歩くモーフアニメーションを付けて、それを Three.js で表示するまでをやってみよ
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの
-

-
Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)
Blender ではちゃんと表示しているのに、Three.js でエクスポートしたら、オブジェクトや
-

-
Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)
Blender インストール 3Dを作るのに、Blender(ブレンダー)という、ソフトを使ってみ
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Blender Three.js ガラス その2(環境マップ)
前回Cyclesレンダーを試してみました。 Cyclesレンダーはノードを使用しているので、ガ




