Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)

Blender インストール
3Dを作るのに、Blender(ブレンダー)という、ソフトを使ってみます。
Blenderは3Dモデルの作成、レンダリングのほかアニメーション、コンポジット機能も備えているフリーの3DCGソフトウェアです。
Blender のダウンロード
公式サイトから現在の最新バージョン2.76をダウンロードします。
blender.org
zipを解凍して、特に問題なくインストール出来ました。
Blender 日本語化
日本語化したい場合は、Blenderを起動し、ユーザー設定から設定します。
ユーザー設定は画面の上部にあるFileメニューからUse Preferencesを選択(もしくは、Ctr+Alt+U )すると開きます。
↓
右上にあるSystemボタンをクリックし、少しウィンドウを下にスクロールさせて、右下のInternational Fontsにチェックを入れます。
↓
LanguageメニューからJapanese(日本語)を選択します。
Blender で 3Dテキストを作る
Blender の作業領域
Blenderを起動すると、真ん中に立方体があります。この部分が3Dビュー・エディターといい、ここで3Dシーンを作っていく作業領域になります。

立方体がオレンジの線で囲われているのは選択状態という意味で、基本3Dビュー・エディター内での選択状態はオレンジ色です。
そして選択する操作は左クリックでなく、右クリックになります。他のソフトと操作が異なるところが多いので、戸惑いますね。
試しに右クリックでカメラを選択して動かし、左クリックで確定してみたりしてください。
Blender テキストオブジェクト
立方体を選択した状態で、X(エックス)かDeleteキーで立方体を削除します。
次に、カーソルを中心にし、全てを選択していない状態で、テキストオブジェクトを追加します。
(いじってみた人は中心がズレている場合があるので、Shift + C を押して、カーソルを中心に持ってきます。カメラを選択している場合はAキーを押すと、オブジェクトの全ての選択と全ての選択解除が出来ますので、全てを選択解除します。)
Shift + A を押すとメッシュなどのメニューが表示するので、その中のテキストを選択します。すると、「Text」という文字でテキストオブジェクトが追加されます。
Blender テキストオブジェクト の編集
テキストオブジェクトを、R → X → 90 とキーボードを押して、X軸に90°回転させて立たせます。Enterキーで確定します。

Tabキーを押すか、左下のオブジェクトモードとなっている所を押して、編集モードに切り替えます。
すると、カーソルが表示されるので、「Text」となっている文字を消して、好きな文字を入力します。
Blender テキストを立体にする
右側のプロパティ・エディターが少し狭くて見えないので、左端にカーソルを合わせて少し引っ張って大きくしてください。

プロパティ・エディターのFとなっているテキストのボタンメニューを押して、押し出しに0.2を入力します。
Blender 色を変更する
プロパティ・エディターのマテリアルメニューを押して、新規ボタンを押します。

デヒュースの色の所を押して、好きな色を変更します。

最後に、オブジェクトモード(Tabキーで切り替え)に戻して、G → X を押して、オブジェクトをだいたい真ん中に移動しておきます。
Blender 保存
作業が終わったので、(Ctrl+ S かファイルから保存で)保存しておきます。
ファイル名は、「text.blend」 にしました。
(2回目以降の保存では、古いファイルは「ファイル名.blend1」という形式で拡張子の最後にナンバリングされ、別ファイルとして残されます。そのファイルを使いたい時は、拡張子の最後にある数字を削除すると、開くことができるようになります。)
Blender を Three.js でエクスポート
Blenderで作った3DテキストオブジェクトをThree.jsで扱えるようにするには、JSON形式でエクスポートします。
Three.js の Blender 用のエキスポータ
Three.js には Blender 用のエキスポータが添付されています。
公式サイトからThree.jsを一式ダウンロードします。
threejs.org
エクスポータのファイル場所は以下になります。
\three.js-master\utils\exporters\blender\addons\io_three\
そのフォルダーをBlenderがインストールされている以下に入れると、Blenderからアドオンとして追加出来るようになります。
\Blender Foundation\Blender\2.76\scripts\addons\io_three\
3Dテキストを書き出す
先ほど作ったBlender に戻り、ファイルメニューからユーザー設定(Ctr+Alt+U)でユーザー設定を開きます。

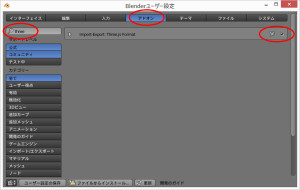
アドオンメニューを開いて左側の検索窓にthreeを入力すると、右側にThree.js Format が出てきますのでチェックを入れます。

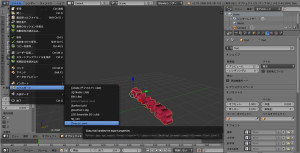
ユーザー設定を閉じて、ファイルメニューからエクスポートを選択すると、Three.js(.json)を選択出来るようになっています。

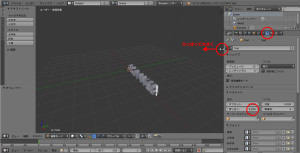
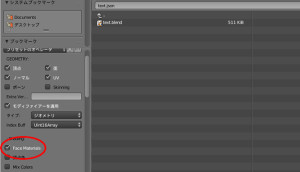
エクスポートの設定は左側に出てくるので、Face Materials にチェックを入れて、エクスポートします。
テキストがJSONファイルで書き出ない
エクスポートすると、JSONファイルが・・・出来ていません。
テキストオブジェクトのままだと書き出せないみたいなので、メッシュに変換します。

テキストオブジェクトを選択した状態で、Alt + C を押して、「カーブ/メタ/サーフィス/テキストからメッシュ」を選択して、テキストオブジェクトをメッシュにします。
もう一度、エクスポートしてみると、text.json ファイルが出来ていました。
(書き出し設定 Face Materials には必ずチェックを!)
次回は、Three.js を使って、このJSON ファイルを操作しようと思います。
関連記事
-

-
Blender Three.js ガラス その2(環境マップ)
前回Cyclesレンダーを試してみました。 Cyclesレンダーはノードを使用しているので、ガ
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
Blender Three.js エクスポート その4( モーフアニメーション)
前回作った亀に歩くモーフアニメーションを付けて、それを Three.js で表示するまでをやってみよ
-

-
Blender Three.js 地球 その2(ノード)
前回はNASAの地球のテクスチャを1つだけ使って、球へのテクスチャの貼り方を2パターンやってみました
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
Blender Three.js ガラス その1(Cyclesレンダー)
Blenderでガラスの靴をモデリングしてみました。 最終的にはthree.jsで表示しようと思い
-

-
Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)
Blender ではちゃんと表示しているのに、Three.js でエクスポートしたら、オブジェクトや
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの
-

-
Blender Three.js エキスポート その2(3DのテキストのアニメーションやってみるⅡ)
今回は、Three.js を使って、前回Blenderから書き出した JSONファイル を表示したり




