Blender Three.js 地球 その1(テクスチャ)

Blender 地球 テクスチャ
Blenderで地球を作ってみようと思います。
最終的にはエクスポートして、またthee.jsで表示してみようと思います。
地球のテクスチャですが、NASAのサイトからダウンロード出来ます。
NASAのサイト(外部):地球のテクスチャ
ここのサイトの雲のあるJPEG画像をダウンロードしておきます。(land_ocean_ice_cloud_2048.jpg)
UV球へのテクスチャの貼り方ですが、以下の2つの方法をやってみます。
Blender 地球 テクスチャ 貼り方1
1つ目の貼り方は、テクスチャのマッピングの球型を生成で貼ってみます。
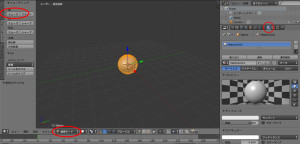
まず、Blenderを開いて、Xキーで立方体を削除。
Shift + Aキーでメッシュ→UV球を追加します。
編集モードでシェーディングの面のスムーズボタンを押します。
マテリアルを新規作成します。

テクスチャを新規作成します。
NASAのサイトからダウンロードしてきた画像を選択します。
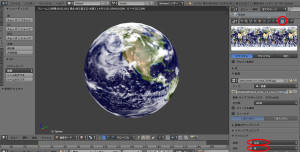
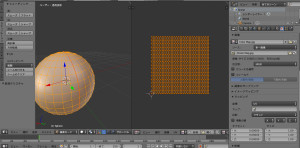
マッピングのところを生成と球を選択。

ワールドのAOにチェックしてちょっと明るくしてレンダーしてみます。
この貼り方の場合は、three.jsで表示する時は、ベイクが必要になります。
three.jsで表示する時は、テクスチャはUVマップで貼らないといけないので。
(参考記事:Blender Three.js エクスポート その3)
ベイクについては後にして、もう一つのテクスチャの貼り方をやっておきます。
Blender 地球 テクスチャ 貼り方2
球のUVマップを先に作ってから貼る方法です。
このやり方は以下のサイトが参考になります。
むしろこちらのサイトを見ながらやった方がいいでしょう。
参考サイト(外部):惑星地図など球用のUV作成
一応ここでもざっくり書いておきます。
先程と同じようにUV球を作ります。
編集モードでシェーディング → 面のスムーズボタンを押します。

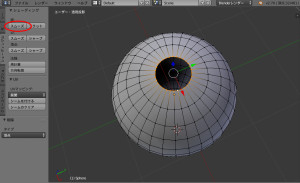
右クリックで頂点を選択し、Xキーで削除します。
Alt + 右クリック で削除した次の頂点を選択します。
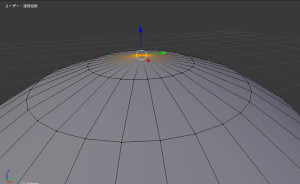
Eキー→Zキーで頂点を押し出して、Sキーで縮小、なるべく小さい穴にしておきます。

下の頂点も同じように小さな穴にしたら、Alt + 右クリック で、Y軸にそって選択し、Ctr + E でシームを付けます。

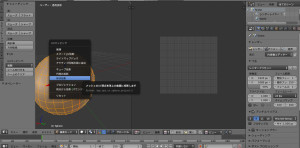
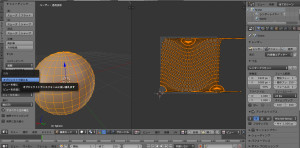
3Dビュー・エディターの右上部分の三角を左にスライドさせて、ウィンドウを分割します。
エディタータイプをUVエディターにします。

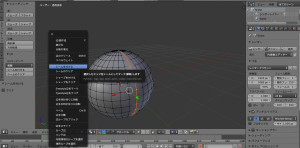
オブジェクトを選択して、Uキー→球状投影。
UVエディターにUVマップが出てきます。

球状投影のオブジェクトで揃えるを選択。

新規でマテリアルを作って、新規でテクスチャを作って、地球のテクスチャを選択します。
マッピングをUV、フラットにします。

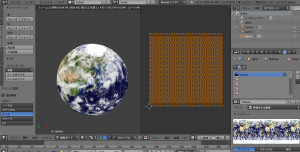
レンダーしてみます。

最後に編集モードで、頂点の穴を閉じます。
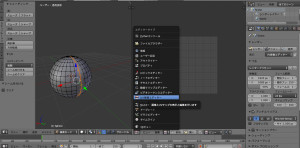
頂点の穴を選択して、Wキー → 結合 → 中心に で結合します。
この貼り方の場合はもうエクスポートしても、three.jsでテクスチャが表示すると思うのでやってみます。
Blender Three.js 地球 エクスポート
エクスポートについては以下記事の最後の方を参考に。
(参考記事:Blender Three.js エキスポート その1)
エクスポートの設定では、Face Materials にチェックを入れてエクスポートします。
光すぎだったので、マテリアルのスペキュラーは0にしました。
シーンとレンダラの設定はこんな感じです。
//シーンの作成
var scene = new THREE.Scene();
//シーンの大きさ
var scene_w = document.body.clientWidth-8;//横
var scene_h = document.body.clientHeight-8;//縦
//レンダラの初期化
var renderer = new THREE.WebGLRenderer({ antialias:true });
renderer.setSize( scene_w, scene_h );
renderer.setClearColor(0x000000, 1);//背景色
document.body.appendChild(renderer.domElement);//最後に生成した要素を追加
シーンは全面表示したいので、ウィンドウサイズからスライドバーの幅8を引いたものになっています。

DEMO を見る
関連記事
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Blender Three.js エキスポート その2(3DのテキストのアニメーションやってみるⅡ)
今回は、Three.js を使って、前回Blenderから書き出した JSONファイル を表示したり
-

-
Blender Three.js 地球 その2(ノード)
前回はNASAの地球のテクスチャを1つだけ使って、球へのテクスチャの貼り方を2パターンやってみました
-

-
Blender Three.js エクスポート その4( モーフアニメーション)
前回作った亀に歩くモーフアニメーションを付けて、それを Three.js で表示するまでをやってみよ
-

-
Blender Three.js ガラス その2(環境マップ)
前回Cyclesレンダーを試してみました。 Cyclesレンダーはノードを使用しているので、ガ
-

-
Blender Three.js 地球 その3(ベイクと星)
今回はベイクを試してみようと思います。 あと、参考サイトの英語の動画解説では、blenderの
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの
-

-
Blender Three.js ガラス その1(Cyclesレンダー)
Blenderでガラスの靴をモデリングしてみました。 最終的にはthree.jsで表示しようと思い
-

-
Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)
Blender ではちゃんと表示しているのに、Three.js でエクスポートしたら、オブジェクトや




