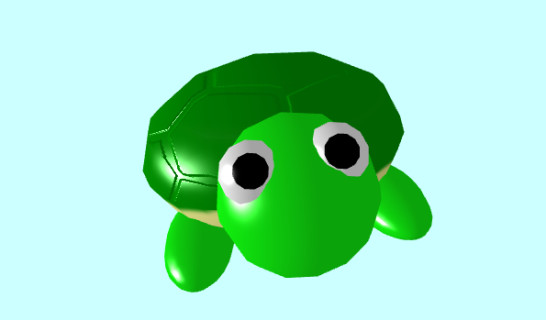
Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)

Blender ではちゃんと表示しているのに、Three.js でエクスポートしたら、オブジェクトやテクスチャやマテリアルがちゃんと表示していない場合があって、結構つまづいたので、簡単な亀を作りながら実験しようと思います。
Blender の基本的な使い方はメモ程度なので、以下のサイトなどを。
参考サイト:
初心者のための!作って学ぶBlenderの基礎:①基本操作とBlender紹介
Blender UV球で亀を作る
まず、Blenderを開いて、Xキーで立方体を削除。
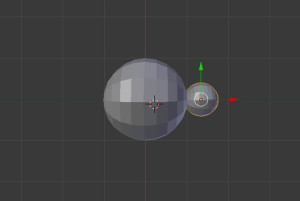
Shift + Cキーでカーソルを中心にして、Shift + Aキーでメッシュ→UV球を追加します。
左のツールシェフ内のセグメントとリングの設定を12くらいに。
R → Y → 90 でY軸に沿って90°回転、これが亀の甲羅の部分。
テンキー7で視点を上からにして、今度は頭を作ります。
Shift + Dキーで甲羅のUV球を複製して、G → X でX軸に沿って移動させます。
亀の頭っぽいイメージで、Sキーで縮小したりします。

ちょっと亀っぽくなってきた。
テンキー1で視点を横からにして、甲羅を選択、S → ZキーでZ軸に縮小したり、

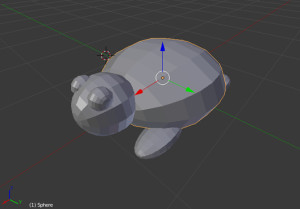
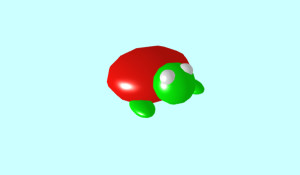
そんな感じで、UV球を9個作って、亀っぽいのにしてみました。
ここまで本当どうでもいいので、ここまでのBlenderファイルをフリー素材に置いておきます。(ここから一緒にやってみたい方がいましたら、「亀 Blender 実験用 素材」をダウンロードしてください。)
フリー素材
Blender マテリアルで色を付ける
体(body)= 緑色
甲羅(shell)= 赤色
目(eye)= 白色
って感じで、マテリアルで色を3つ付けて行こうと思います。
体は現在、足、手、尻尾とバラバラの5つのUV球になっています。
テンキー7を押して、視点を上に。
体の5つをShift押しながら全部選択、Ctl + J でオブジェクトの結合します。

マテリアルを付けるには、右側のプロパティーエディターで行います。
先ほど結合した体を選択、マテリアル→新規ボタンで名前をbody、色を緑色に。
次に甲羅を選択、同じようにマテリアルを作って、名前をshell、色を赤色に。
次に目を二つ選択、Ctl + J で結合、同じようにマテリアルを作って、名前を eye に(色は白のまま)。

こんな感じです。
Blenderで JSON 形式でエクスポートしたオブジェクトが一部分しか表示しない
エクスポートについては以下記事の最後の方を参考に。
Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)
エクスポートの設定では、Face Materials にチェックを入れてエクスポートします。
出力したJSONファイル(turtle.json)を、HTMLで表示してみます。
DEMO を見る
甲羅しかありませんね。(あるいは、目だけか、体だけ)

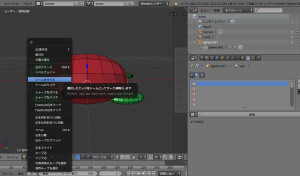
こういうオブジェクトが一部分しか表示しない場合は、Ctl + J を押して結合してみます。

全部出力出来ました。
Blender UVマッピング
編集モードにして、Alt + 右クリックで、甲羅の真ん中より下の部分をクリックして、
Ctr + E → シームを付けるを選択して、シームを付けます。
甲羅の反対側も確認して、シームがついていなければ、同じようにシームを付けます。

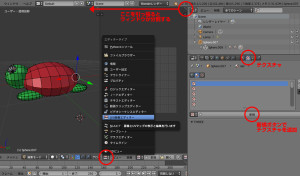
3Dビュー・エディターの右上部分の三角を左にスライドさせて、ウィンドウを分割し、左下のところをUV/画像エディターにします。

左の3Dビュー・エディターの方で(Aキーで選択を全て解除した状態で)甲羅の上の部分にカーソルを合わせてLキーで、甲羅の上の部分を選択。
Uキー→展開を選択すると、UV/画像エディター上に展開されるので、それを縮小(Sキー)と移動(Gキー)で適当に並べます。
同じ手順で甲羅の下の部分もUV展開します。
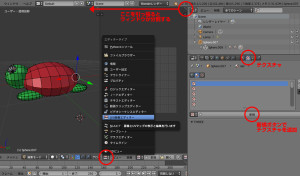
UV/画像エディターのUV → UV配置をエクスポート で画像を出力します。

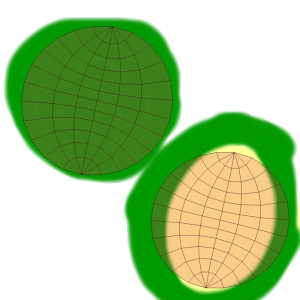
これを元に、甲羅の背中とお腹を緑と黄色で塗った画像を用意します。
こんな感じでブラシツールとかで色を塗ったりします。

ついでに甲羅のテクスチャも用意しておきます。
以下の様な2つ画像作りました。
t1.jpg
t2.jpg
左の3Dビュー・エディターの方で甲羅の部分にカーソルを合わせて、Lキーを2回押して選択します。

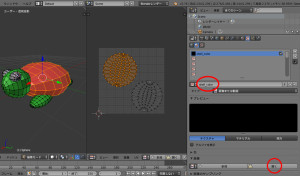
プロパティーエディターをマテリアルにします。
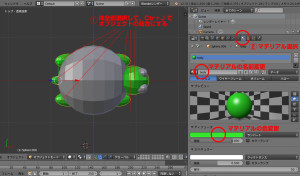
プロパティーエディターのshellを選択した状態で、テクスチャにして新規→開くで、テクスチャを作ります。
テクスチャの名前をshell_colorにして、下の開くボタンで先ほど作った画像(t1.jpg)を選択します。
テクスチャをまた新規に追加して、名前をshell_patternとかして、先ほど作った甲羅の画像(t2.jpg)を選択し、影響:デヒューズのカラーをのチェックをはずし、ジオメトリ:ノーマルにチェックを入れます。

レンダーを見てみると、甲羅っぽくなっています。
Blenderで JSON 形式でエクスポートしたテキスチャがうまく表示しない
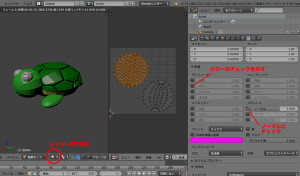
レンダーでは、テクスチャがちゃんと表示していたので、エクスポートしてみます。
エクスポートの設定では、SETTINGS:テクスチャにチェックを入れるとテクスチャがエクスポート出来るはずです。
あと、サーバにアップする場合はテクスチャ画像もアップしないと表示しません。
(turtle.blenderと、turtle.json から参照した画像パスは同じになるように。)
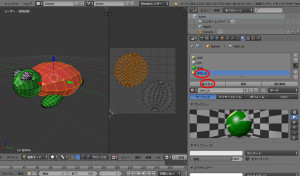
見てみます。なんか黒っぽくて、レンダーと違います。

こうなってしまったのは、はじめにオブジェクトに赤色のマテリアルを設定し、
その後にUVマップで甲羅の色を付けたせい(?)。
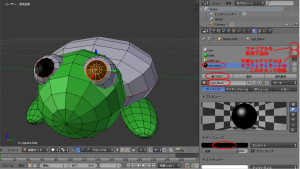
編集モードとソリッドに戻って、甲羅にカーソルを合わせ、Lを二回押して選択し、マテリアルを新しく作ります。名前はshell_uvとかに。

shell_uvにもう一度、テクスチャを2つ同じように設定して、割り当てボタンを押して、エクスポートしてみます。
出来ました。
DEMO を見る
こういう感じで、テクスチャがうまくエクスポート出来ない場合は、新しくマテリアルを作ってテクスチャを作ってUVマッピングに割り当てしてみたら大丈夫でした。
マテリアル 複数
最後に eye という白目マテリアルの上に、黒目(eye_black)というマテリアルを作って、オブジェクトに複数マテリアルの色があった状態で、うまくエクスポート出来るか確かめてみます。
(はじめに作ったshellというマテリアルはもう不要なので、オブジェクトモードにして、マテリアルが並んでいる右横のマイナスボタンで削除していいです。)

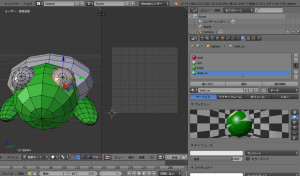
編集モード(とワイヤーフレームかソリッド)で(Aキーで全選択を解除して)目にカーソルを合わせ、Lキー2回で片目を選択して、
G → R → Z → 90(Z軸に90°回転)
G → R → Y → -35(Y軸に-35°回転)
と回転させます。

黒目の境にしたい所を、Alt押しながら右クリック、Ctr + E → シームを付けるを選択。
Lで黒目の部分だけを選択します。
黒色のマテリアルを新規に作って名前eye_blackにして、割り当てボタンを押します。
DEMO を見る
もう片方の目も同じように黒目を作って、エクスポートすると問題なく黒目が出来ました。
実験結果
- オブジェクトが一部分しか表示しない場合は、Ctl + J を押してオブジェクトを結合する。
- テクスチャがおかしい場合は、UVマッピングしてから、オブジェクトにマテリアルやテクスチャやらを作っていけば、エクスポートしてもあまり問題が出ないっぽい。
- テクスチャがなければ、UVマッピングせず、オブジェクトに複数のマテリアルで色をつけても問題ないっぽい。
外部に自分で用意した画像ファイルを使うテクスチャは解決しましたが、テクスチャにはもう一種類あって、プロシージャルテクスチャという、Blenderに入っているテクスチャがあります。(木目とか)
そのプロシージャルテクスチャを Three.js で表示するには、ベイクかスカルプで画像を外部に保存するしかない(多分)と思います。
そのやり方は、また次の機会に記事に出来たらなと思います。
関連記事
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
Blender Three.js エキスポート その2(3DのテキストのアニメーションやってみるⅡ)
今回は、Three.js を使って、前回Blenderから書き出した JSONファイル を表示したり
-

-
Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)
Blender インストール 3Dを作るのに、Blender(ブレンダー)という、ソフトを使ってみ
-

-
Blender Three.js ガラス その1(Cyclesレンダー)
Blenderでガラスの靴をモデリングしてみました。 最終的にはthree.jsで表示しようと思い
-

-
Blender Three.js 地球 その2(ノード)
前回はNASAの地球のテクスチャを1つだけ使って、球へのテクスチャの貼り方を2パターンやってみました
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの
-

-
Blender Three.js ガラス その2(環境マップ)
前回Cyclesレンダーを試してみました。 Cyclesレンダーはノードを使用しているので、ガ
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Blender Three.js 地球 その3(ベイクと星)
今回はベイクを試してみようと思います。 あと、参考サイトの英語の動画解説では、blenderの




