Javascript タイピング ゲーム スマホ用 をつくる
公開日:
:
html5, javascript

JavaScript スマホ用 切り替え
前回の記事のゲームですが、スマホだとサイズが合わなくてやりにくい状態のため、スマホ用のサイズに合わせた別ページを用意しました。
JavaScript スマホ用 切り替え(サンプルコード)
PC用のページの方に JavaScriptでユーザーエージェントを取得し、スマホからのアクセスだったら、スマホ用のページに飛ばす処理を入れました。
(function(){
var ua = navigator.userAgent.toUpperCase();
if(ua.indexOf('IPHONE') != -1 || (ua.indexOf('ANDROID') != -1 && ua.indexOf('MOBILE') != -1)){
location.href = 'スマホ用のファイルアドレス';
exit();
}
}());
スマホ audioタグ 鳴らない
切り分けはうまくいったのですが、自分のスマホでは音が鳴っていませんでした。
audioタグは思ったより、対応してない場合が多いみたいです。
audioタグのcontrols も見ていたのですが、表示自体もままならない、まったく使い物になってませんでした。
なぜflashじゃなく、JavaScriptでゲームを作ったりするのか=「スマホに対応したいから」という原点から、まったく外れてしまいました。
でもそういう場合は、audio オブジェクトなら鳴るかもしれないので、テストしてみると、読み込みが重いみたいですが、鳴っていました。
スマホ版はaudioタグをやめて、audioオブジェクトを使おうと思います。
参考サイト
HTML5 audio オブジェクト
audio オブジェクト 基本的な使い方
audio = new Audio("音のファイル名");
audio.play();//再生
audio オブジェクト 音声ファイルの複数の例
実際は、音声ファイルのタイプが複数あるので、ゲームの中では以下のように、MIMEタイプで読み込むファイル名を切り替えて使いました。
var audio_start = new Audio("");//スタートボタン の オーディオオブジェクトを生成
if(audio_start.canPlayType){
if(audio_start.canPlayType("audio/wav") != ""){audio_start.src = "./oto/start.wav";}
else if(audio_start.canPlayType("audio/mpeg") != ""){audio_start.src = "./oto/start.mp3";}
else if(audio_start.canPlayType("audio/ogg") != ""){audio_start.src = "./oto/start.ogg";}
}
$(document).ready(function(){
//スタートボタンが押されたら
$("#startbtn").click(function () {
audio_start.play();//再生
});
});
audio オブジェクトを JavaScript で制御する例
ボタンなどでaudio オブジェクトを制御する場合は以下のような感じです。
HTML5 audio オブジェクトをJavaScriptで音を制御する(サンプルコード)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ARA WEB HTML5 new audio(); オブジェクトを使ってJavaScriptで音を制御する</title>
<script src='jquery-2.1.4.min.js'></script>
<script type="text/javascript">
$(function() {
// オーディオのオブジェクト
var audio = new Audio("");
audio.addEventListener("timeupdate",function (e){
$("#mess").html(Math.floor(audio.currentTime/60) +':'+ Math.floor(audio.currentTime) +'/'+ Math.floor(audio.duration/60) +':'+ Math.floor(audio.duration));
//再生が終わったら
if(audio.currentTime == audio.duration){
audio.currentTime = 0;
crr_time = 0;
$("#audiobutton").val('再生');
play_flg = 0;
}
},false);
var src = "";
var crr_time = "";
var mess = "再生できません";
var play_flg = 0; // 0:pause, 1:playing
if(audio.canPlayType){
if(audio.canPlayType("audio/wav") != ""){
src = "./sample.wav";
name = "wav";
}else if(audio.canPlayType("audio/mpeg") != ""){
src = "./sample.mp3";
name = "mp3";
}else if(audio.canPlayType("audio/ogg") != ""){
src = "./sample.ogg";
name = "ogg";
}
}
$("#mess").html(name);
//ここからイベント処理
if(src != ""){
audio.src = src;
$("#audiobutton").click(function(ev){
if(play_flg == 0){ //再生する
audio.load();
audio.play();
play_flg = 1;
$("#audiobutton").val('一時停止');
audio.currentTime = crr_time;
}else{ //一時停止する
audio.pause();
play_flg = 0;
$("#audiobutton").val('再生');
crr_time = audio.currentTime;
}
});
$("#audiostopbutton").click(function(ev){
crr_time = 0;
audio.pause();
play_flg = 0;
$("#audiobutton").val('再生');
});
$("#audiomutebutton").click(function(ev){
if(audio.muted){
audio.muted = false;
$("#audiomutebutton").val('ミュートする');
}
else{
audio.muted = true;
$("#audiomutebutton").val('ミュート中');
}
});
}
});
</script>
</head>
<body>
<h1>HTML5 new audio(); オブジェクトを使ってJavaScriptで音を制御する</h1>
<div id="mess"></div>
<input type="button" id="audiobutton" value="再生">
<input type="button" id="audiostopbutton" value="停止">
<input type="button" id="audiomutebutton" value="ミュートする">
</body>
</html>
DEMO を見る
(読み込みが遅くて、鳴らない場合があります。自分の場合は再生ボタンを何度も押すと鳴りました。)
JavaScript タイピングゲーム(スマホ対応?)
という訳で、スマホ版はaudioタグをやめて、audioオブジェクトで作り治しました。

DEMO を見る
自分のスマホでは音は少し遅れ気味な時もありますが、鳴るようになりました。
関連記事
-

-
Javascript ES5,6 の新機能(letとconst,アロー関数,クラスなど)
ESとはECMASCriptの略で、ECMA という国際的な標準化機関が定めた JavaScript
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
背景を SVG で全面表示し、パターン化をアニメーションさせる
SVGでウィンドウに全面表示させた空に、シャボン玉が飛んでいるような表現をしてみようと思います。
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
Javascript Strictモード “use strict”;
Strict モード(厳格モード) Strict モードとは、ECMAScript5(2009年1
-

-
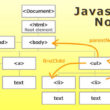
Javascript ノードの取得や挿入
ノードの取得 ノードの取得(ダイレクトアクセス) document.getElementById
-

-
javascriptで複数同じ名前のformの値を取得するとエラー Cannot read property ‘value’ of undefined
Javascript で value の値を取得する このようなHTMLフォームがあった場合、
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの






