Javascript Strictモード “use strict”;
公開日:
:
javascript

Strict モード(厳格モード)
Strict モードとは、ECMAScript5(2009年12月) から仕様出来るもので、より的確なエラーチェックの元、Javascript が実行されるようになるもの。
Strictモードの書き方
Strictモードの書き方は先頭か、関数の先頭に’use strict’;と書きます。
"use strict";
Strictモードの変更点
宣言なしの変数でエラー
var などの宣言がないとエラーになる。
"use strict"; a = 1;// Uncaught ReferenceError
↓修正
"use strict"; var a = 1;
書き込み不可のグローバル変数でエラー
"use strict"; var NaN = 1;
NaN とは Not a Number の略で、計算上数字に出来ないものを定義するグローバルな値なので代入は出来ない。
書き込み不可のプロパティへの代入でエラー
"use strict";
var obj1 = {};
Object.defineProperty(obj1, "x", { value: 42, writable: false });
obj1.x = 9;// Uncaught TypeError
Object.defineProperty は、オブジェクトにプロパティを動的に定義する関数。
パラメータに writable: false で代入不可となっているので代入しようとするとエラーを返す。
getter のみのプロパティへの代入でエラー
"use strict";
var obj2 = { get x() { return 17; } };
obj2.x = 5;// Uncaught TypeError
代入の際に実行される setter がないのでエラー。
プロパティ追加不可のオブジェクトへのプロパティ追加でエラー
"use strict";
var obj = {x:1, y:2};
Object.preventExtensions(obj);
obj.z = 3; // Uncaught TypeError
Object.preventExtensionsはオブジェクトへの新規プロパティを追加できないようにするメソッド。なので追加しようとするとエラー。
削除できないプロパティを削除しようとするとエラー
"use strict"; delete Object.prototype;// Uncaught TypeError
オブジェクトリテラル内のプロパティ名が重複してるとエラー
"use strict";
var o = { p: 1, p: 2 }; // throws a SyntaxError
引数名が重複してるとエラー
"use strict";
function sum(a, a, b) {//Uncaught SyntaxError
return a + b;
}
8 進数表記(先頭にゼロ)でエラー
"use strict"; var a = 015;//Uncaught SyntaxError
with を使うとエラー
"use strict";
var r = 10;
with (Math) { //Uncaught SyntaxError
var a = PI * r * r;
}
eval内の変数をグローバルにしない
eval とは引数に指定した文字列をJavaScriptとして評価・実行する関数。
var a = 1;
eval("'use strict';var a = 42;");
console.log(a);//Strictモードだと1になる
var a = 1;
eval("var a = 42;");
console.log(a);//Strictモードでないと42になる
evalを引数で渡した場合はStrictモードにならない
function Fnk_strict(f, str){
"use strict";
return f(str);
}
Fnk_strict(eval, 'a=1;');//エラーにならない
evalのdelete name を構文エラー
"use strict";
eval("var x; delete x;");// Uncaught SyntaxError
evalとargumentsのバインドや代入を不可
"use strict"; var eval = 1;// Uncaught SyntaxError var arguments = 1;// Uncaught SyntaxError
内部の arguments オブジェクトのプロパティがエイリアスにならない
Strictモードでない場合
function f(a){
a = 42;
return [a, arguments[0]];
}
var pair = f(17);
console.log(pair[1]);//42になる
Strictモードの場合
function f(a){
"use strict";
a = 42;
return [a, arguments[0]];
}
var pair = f(17);
console.log(pair[1]);//17になる
arguments.callee を使うとエラー
"use strict";
var f = function() { return arguments.callee; };
f(); // Uncaught TypeError
arguments.callee は、argumentsオブジェクトを呼び出した関数自身を参照するプロパティ。
this として関数に渡された値をオブジェクトとして返さない
非Strictモードでの関数内の this は自動的にオブジェクトになる。
Strictモードではオブジェクトにならないことにより、パフォーマンス・安全性が向上。
Strictモードでない場合
function fun() { return this; }
console.log(fun());// Window オブジェクト
console.log(fun.call(2));//Number {2}
console.log(fun.apply(null));// Window オブジェクト
console.log(fun.call(undefined));// Window オブジェクト
console.log(fun.bind(true)());// Boolean {true}
Strictモードの場合
"use strict";
function fun() { return this; }
console.log(fun());// undefined
console.log(fun.call(2));// 2
console.log(fun.apply(null));// null
console.log(fun.call(undefined));// undefined
console.log(fun.bind(true)());// true
関数内のStrictモードの caller と arguments はエラー
Strictモードでない場合
function restricted(){
console.log(restricted.caller); // privilegedInvoker()
console.log(restricted.arguments); // Arguments [callee: ƒ, Symbol(Symbol.iterator): ƒ]
}
function privilegedInvoker(){
return restricted();
}
privilegedInvoker();
Strictモードの場合
"use strict";
function restricted(){
console.log(restricted.caller); // Uncaught TypeError
console.log(restricted.arguments); // Uncaught TypeError
}
function privilegedInvoker(){
return restricted();
}
privilegedInvoker();
implements、interface、let、package、private、protected、public、static、yield は予約語になる
"use strict"; var implements = 1;// Uncaught TypeError
Mozilla 特有の注意事項
JavaScript 1.7 以降 (chrome コード、または適切な <script type=””>を使用) かつ strict モードである場合、let/yield を識別子として使用できません。予約語の class、enum、export、extends、import、super は、Firefox 5 以前の Mozilla ではこれらを strict モードでのみ予約語。
スクリプトのトップレベルまたは関数内にない function 文を禁止
"use strict";
if (true){
function f() { } // !!! syntax error
f();
}
for (var i = 0; i < 5; i++){
function f2() { } // !!! syntax error
f2();
}
function baz() {
function eit() { } // also kosher
}
参考サイト
関連記事
-

-
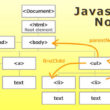
Javascript ノードの取得や挿入
ノードの取得 ノードの取得(ダイレクトアクセス) document.getElementById
-

-
写真をアップロードして切り抜きが出来るcropboxにタッチイベントを付けてみる
Git Hub の cropbox 写真をアップロードしてカット出来るjQueryのプラグイン c
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
Javascript タイピング ゲーム スマホ用 をつくる
JavaScript スマホ用 切り替え 前回の記事のゲームですが、スマホだとサイズが合わなくてや
-

-
WEBページをアプリっぽくする(サービスワーカーでホーム画面に追加)
前回作ったお絵かきページを、簡単にアプリっぽくしようと思います。 具体的には、スマホで最近よく見か
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
javascriptで複数同じ名前のformの値を取得するとエラー Cannot read property ‘value’ of undefined
Javascript で value の値を取得する このようなHTMLフォームがあった場合、
-

-
canvas タグでお絵描き(レスポンシブ)
簡単なメモ張みたいなものが欲しいので作ってみました。 canvas のレスポンシブが少しひっかかっ
-

-
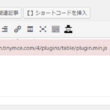
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの
-

-
画像の拡大縮小を javascript の touch イベントでやってみる
画像の幅と高さを取得 まずは、neko.jpg という画像を用意して、幅と高さを取得します。




