Blender Three.js エクスポート その4( モーフアニメーション)

前回作った亀に歩くモーフアニメーションを付けて、それを Three.js で表示するまでをやってみようと思います。
前回記事:Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)
前回までのblenderファイルをフリー素材に置いておきます。
亀 blender 実験用 素材(モーフアニメーション)>>フリー素材
(今回もBlender のアーマチュアや、アニメーションを作るところは、適当で説明もかなりざっくりしています。)
Blender オブジェクトを中心に持ってくる
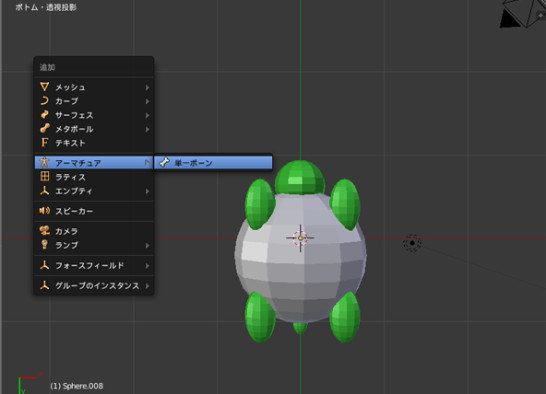
歩くアニメーションを作るには、アーマチュアというボーンを付けます。
ボーンを付けていく前に、X軸に平行にした方がいろいろ編集しやすいので、亀の向きを直します。
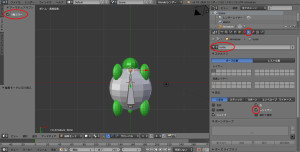
オブジェクトモードにして、右クリックで亀を選択してR → Z → -90 で Z軸に90度回転させます。

亀が中心からズレてしまいました。その場合は、
Shift + C カーソルを原点にします。
Ctr + Shift + Alt + C ジオメトリを原点へ移動を選択します。

これで真ん中に来ました。
Blenderでボーンの作成
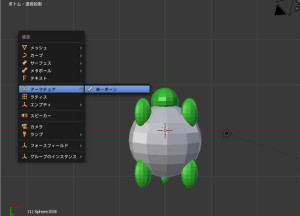
Ctr+ 7 で視点を下にします。
Shift + C でカーソルを中心にした状態で(Aで全選択解除して)、Shift + A でアーマチュア→単一のボーンを選択します。

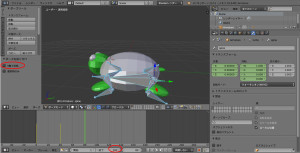
R → X → 90 で X軸に90度回転させます。
G → Y(Y軸移動)とかS(拡大縮小)とかで、こんな風にします。

編集モードで、プロパティーエディターのアーマチュア名前をturtleとかにします。
表示:レントゲンとかにもチェックを入れとくと、ボーンが隠れなくて編集しやすいので、チェックを。
左のツール・シェルフのプロパティータブで、Xミラーにもチェックを入れます。
ボーンの上の丸の部分:Tip
ボーンの下の丸の部分:Root
といいます。
ボーンの Tip 選択して、E → Y するとY軸に沿って新しいボーンが出来ます。
プロパティーエディターをボーンにして、名前をHead。
また、はじめに作ったボーンのTip選択して、今度はShit + Eを押します。
Xミラーにチェックを入れたことで、左右対称に2つ出来ます。
これが肩で、名前をShoulder_lとかShoulder_rとか。
そんな感じでボーンを作っていって、こんな感じに。

(その他のボーン作成については省きますので、フリー素材にボーン付きのデータを置いておきます。)
Blender ペアレントでボーンの連動
頭、手、足、尻尾のボーンが出来たら、オブジェクトとボーンを連動させます。
オブジェクトモードでShiftを押しながら、亀→アーマチュアという順番に選択して、Ctr + P → 自動のウェイトでを選択します。

そうすると、選択した順番で親子関係になり、オブジェクトとボーンが連動するようになります。
Blenderで歩くアニメーション
アーマチュアを選択して、ポーズモードにします。
下のフレームの終了を180くらいに。
ポーズモードで、左手と左足 R → X → 30
右手と右足 R → X → -30
と、それぞれ回転させます。
1フレーム目でAキーでボーンを全選択、ボーンの辺りにカーソル、I(アイ)キー → 位置/回転 でキーフレームを挿入します。
すると、黄色い線でキーフレームが作られます。
1フレーム目でAキーでボーンを全選択、 Ctr + C で コピーします。
40フレームに緑の再生バーを移動。
アーマチュアの辺りにカーソルを合わせ、Ctr + Shit + V すると、X軸で反転したアーマチュアがペーストされます。
Iキー → 位置/回転 でキーフレームを挿入します。

80フレームに緑の再生バーを移動。
アーマチュアの辺りにカーソルを合わせ、Ctr + Shit + V をし、今度は左のツール・シェルフのX軸で反転のチェックをはずします。
Iキー → 位置/回転 でキーフレームを挿入します。
これを繰り返します。
120フレーム(X軸で反転のチェックをはずさない)
160フレーム(X軸で反転のチェックをはずす)
再生すると、なんとなく歩いてる感じになりました。
Blender で モーフアニメーション を Three.js 形式にエクスポート
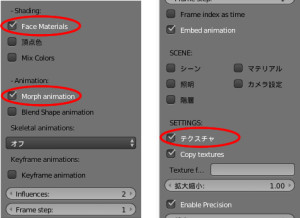
エクスポートの設定は、(アーマチュアでなく、亀を選択して、)
- Shading:Face Materials
- Animation:Morph animation
- SETTINGS:テクスチャ
の3つにチェックを入れて、エクスポートします。

このとき、アーマチュアを選択していると、Error Messageで、「Armature is not vallid mesh object」が出ますので気を付けてください。
エクスポートするときは、亀を選択してください。
Blenderでモーフアニメーション
Three.js で Blender のモーフアニメーションを表示するのには、以下のようなソースにしました。
// アニメーションの設定
var total_frame = 180;//トータルフレーム
var last_frame = null;
var current_frame = 1;
//Blenderのオブジェクトを読み込む
loader = new THREE.JSONLoader();
loader.load( 'turtle_animation.json', function ( geometry, materials ) { //第1引数はジオメトリー、第2引数はマテリアルが自動的に取得)
//全てのマテリアルのモーフターゲットの値をtrueにする
for (var i = 0, l = materials.length; i < l; i++) {
materials[i].morphTargets = true;
}
//モーフアニメーションメッシュ生成
mesh = new THREE.MorphAnimMesh(geometry, new THREE.MeshFaceMaterial(materials));
mesh.position.set( 0,0,0);
mesh.scale.set( 100, 100, 100 );
scene.add( mesh );
//アニメーション
( function renderLoop () {
requestAnimationFrame( renderLoop );
//トータルフレームに来たらカレントフレームを0にする
last_frame = current_frame;
current_frame ++;
if (total_frame <= current_frame) {
current_frame = 0;
}
mesh.morphTargetInfluences[last_frame] = 0;
mesh.morphTargetInfluences[current_frame] = 1;
// 表示する
renderer.render( scene, camera );
} )();
} );
DEMO を見る
動いてますが、なんか気持ち悪いですね。
長くなったので、次回ウェイトペイントで治そうと思います。
関連記事
-

-
Blender Three.js ガラス その2(環境マップ)
前回Cyclesレンダーを試してみました。 Cyclesレンダーはノードを使用しているので、ガ
-

-
Blender Three.js 地球 その2(ノード)
前回はNASAの地球のテクスチャを1つだけ使って、球へのテクスチャの貼り方を2パターンやってみました
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Blender Three.js エクスポート その3( テクスチャなどがエクスポート出来ない場合)
Blender ではちゃんと表示しているのに、Three.js でエクスポートしたら、オブジェクトや
-

-
Blender Three.js ガラス その1(Cyclesレンダー)
Blenderでガラスの靴をモデリングしてみました。 最終的にはthree.jsで表示しようと思い
-

-
Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)
Blender インストール 3Dを作るのに、Blender(ブレンダー)という、ソフトを使ってみ
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
Blender Three.js エキスポート その2(3DのテキストのアニメーションやってみるⅡ)
今回は、Three.js を使って、前回Blenderから書き出した JSONファイル を表示したり




