Web フォント とは?

WEBフォントとは?
意図するフォントを表示する技術
Webブラウザは端末にインストールされているフォントを呼び出し文字を表示します。
Windowsにインストールされている主な日本語フォント
- メイリオ
- Osaka
- MS Pゴシック
- MSゴシック
- MS P明朝
Macにインストールされている主な日本語フォント
- ヒラギノ角ゴ Pro
- ヒラギノ明朝 Pro
- Osaka-mono
WindowsとMacを比べても標準では共通するフォントがなく、
表示環境によって誤差があり、デザインが崩れたりするということがよくあります。
CSS3 からWebサーバー上にフォントファイルを置き、意図するフォントを
表示できるようになりました。その技術がWebフォントです。
@font-faceのCSSへの記述
Webフォントを表示するには、CSS内に@font-faceで指定します。
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
@font-faceルールはいろんな構文が研究されているみたいですが、正直よくわかりません。特に?#iefix 部分は、IE6-IE8 以下で複数のフォントを指定するとエラーが起きるらしいのをこう書くことによってなくしているらしいです。
以下のサイトを参考にしました。
参考サイト:
WEBCRE8.jp
Using @font-face
Web フォントを使用できるフォーマット
| 拡張子 | format()の値 |
|---|---|
| .ttf | truetype |
| .ttf .otf | opentype |
| .woff | woff |
| .eot | embedded-opentype |
| .svg .svgz | svg |
.woff は「Web Open Font Format」の略で、Webフォントの表示に用いることを想定して開発されたものです。圧縮されていて軽いのと、独自のヘッダ情報やXML形式のメタデータ(著作権情報など)を付加した形式となっています。
.svgz は .svg ファイルをGZIP圧縮したファイルです。
@font-faceのディスクリプタ
| ディスクリプタ | 用途・値 |
|---|---|
| font-family | 任意のフォントファミリ名 |
| src | フォントファイル url() local() フォント形式 format() |
| font-style | 文字スタイル normal italic oblique |
| font-weight | 太さ normal bold 100 200 300 400(normalに相当) 500 600 700(boldに相当) 800 900 |
| font-stretch | 幅 ultra-condensed extra-condensed condensed emi-condensed normal semi-expanded expanded extra-expanded ultra-expanded |
| unicode-range | 使用する文字範囲 Unicodeのコードポイント |
| font-variant | スモールキャップス normal small-caps |
| font-feature-settings | OpenTypeフォントの字形 Featureタグ名 |
アニメのフリーフォントを Web フォントにしてみる
Webフォントを試すために、アニメのフリーフォントをいくつかダウンロードしてみました。
「進撃の巨人」フォント
TVアニメ『進撃の巨人』第二期 OPで使用されている書体を真似て作ったフォント
![]()
ダウンロードサイト:自由の翼フォント
(漢字・ひらがな・カタカナ・英数字)
「銀魂」フォント
アニメ銀魂で次回予告に使われていた文字をフォント化
![]()
ダウンロードサイト:銀魂 次回予告体(大甘書道体)
(漢字・ひらがな・カタカナ・英数字)
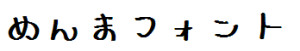
「あの日見た花の名前を僕達はまだ知らない。」フォント
めんまの直筆文字をフォント

ダウンロードサイト:めんまフォント
(ひらがな・数字)
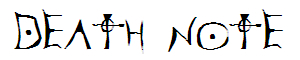
「デスノート」フォント

ダウンロードサイト:DEATHNOTE Font
(英数字)
自由の翼フォントをWebフォントで読み込む
「進撃の巨人」を例に見ていきます。
.ttfファイルをダウンロードして、サーバのfontsフォルダーの中サーバに置いて、
CSSに以下のように記述します。
@font-face {
font-family: 'JiyunoTsubasa';
src: url('./fonts/JiyunoTsubasa.ttf') format('truetype');
}
#JiyunoTsubasa {
font-family: 'JiyunoTsubasa';
}
.ttf だけなので、IEなどでは表示出来きてないと思います。
.ttf フォントを.eot .woff .svg にコンバートする必要があります。
フリーのおすすめフォントコンバーター
-
.ttf →.eot おすすめコンバーター
ブラウザ上で.ttf を.eot にコンバートしてくれるWebサービス
ttf2eot -
.ttf →.ttf .eot .woff .svg おすすめコンバーター
ブラウザ上で一括で.ttf .eot .woff .svg にコンバートしてくれるWebサービス
@font-face Generator
font-face-generator -
.ttf →.woff .eot おすすめコンバーター
.ttf を.woff .eot に一括コンバートしてくれるソフト
WOFFコンバータ – 武蔵システム
コンバートしたらそれらもサーバにアップして、CSSを複数指定にします。
@font-face {
font-family: 'JiyunoTsubasa';
src: url('./fonts/JiyunoTsubasa.eot'); /* IE9 Compat Modes */
src: url('./fonts/JiyunoTsubasa.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./fonts/JiyunoTsubasa.woff') format('woff'), /* Modern Browsers */
url('./fonts/JiyunoTsubasa.ttf') format('truetype'), /* Safari, Android, iOS */
url('./fonts/JiyunoTsubasa.svg#JiyunoTsubasa') format('svg'); /* Legacy iOS */
}
上記のコンバータを利用して、.eot .woff はすべて問題なく出来ました。
「デスノート」のフォントは英数字だけなので、.svgも変換できました。
「めんまフォント」はひらがなと数字だけだったので、
font-face-generatorで.svgも変換できました。(@font-face Generatorではダメでした。)
「銀魂」と「進撃の巨人」は漢字が入っているせいで容量オーバーなのか、
上記のコンバータでは .svg 変換できませんでした。
WEBフォントの SVG ファイルは必要か?
今回 SVG の日本語対応のおすすめコンバーターは見つかりませんでした。
SVG が必要な環境はiOS2.2以下のみなはずで、.ttf .eot .woff の3種で、
ほとんどの環境は網羅出来てるんじゃないかと思われます。
アップルが2014年3月に発表したiOS のシェア数では、
iOS 5以前を使っているのは 1.44% で、約90% が iOS 7 になっているようです。
The Apache™ Batik Project の SVG Font Converter で、
もしかしたらSVG を変換 出来るんじゃないかとも思いますが、試していません。
関連記事
-

-
WordPress カレンダー カスタマイズ(add_filter版)
前回、「WordPress の PHP をちょっと見てみよう Ⅲ」でフックをやったので、カレンダーで
-

-
CSS 三角で吹き出しを作る
吹き出しとか三角とかよく使うのに、いちいち調べてどれ使おうかといつもやっていたので、まとめて作ってお
-

-
【CSS セレクタ】その1:アスタリスクや属性セレクタとか
CSS3も浸透してきて、細かい所が危うくなってきたので、セレクタを中心に少しおさらいしようかと思いま
-

-
【CSS セレクタ】その2:擬似クラスセレクタやラジオボタンチェックでフォームの有効無効や枠の色変えたいとか
<今回のピックアップ項目> :link :visited :hover :active :t
-

-
CSS 三角 を利用したメニューを作る(レスポンシブ)
前回の吹き出しを利用して、段階を見せるような三角メニューを作っておきます。 なるべくレスポンシブ対
-

-
Web アイコンフォント 作り方
SVG が欠かせないものとして、最近よく使われているのは、アイコンフォントです。 アイコンフォント
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
繰り返し背景を全面表示してアニメーションする
前回の「背景を SVG で全面表示し、パターン化をアニメーションさせる」がSVGの要素を全て対応して
-

-
日本語対応の オープンソースの美しい フォント Noto Sans CJK が出来たらしい
Google Earth が出来た時も、Google ストリートビューが出来た時も、 Google
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関




