WEBページをアプリっぽくする(サービスワーカーでホーム画面に追加)
公開日:
:
android, html5, javascript, PWA

前回作ったお絵かきページを、簡単にアプリっぽくしようと思います。
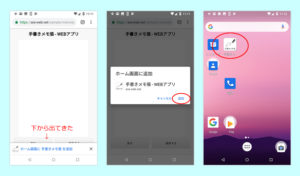
具体的には、スマホで最近よく見かける「ホームボタンに追加」をつけようと思います。
そういう、WEBページをアプリっぽくすることを、PWA(Progressive Web Apps)というらしいです。
PWA を調べていると、この参考サイト のまんまでしたが。
一応ここでも簡単にやってみようと思います。
「ホームボタンに追加」が可能な条件
SSL 化されている
他に「滞在時間」や「2回以上の訪問」などの条件もあるみたいですが、ちょいちょい変更されるらしいです。
サービスワーカーのアイコンを作る
まずは、アイコンを作ります。
アイコンのサイズ
サイズは最低 192 × 192 px です。

その他小さいサイズのアイコンも用意してもいいですが、しなくても自動で小さいものが表示するらしいので、今回はこのようなアイコンひとつにしました。
manifest.json
manifest.json ファイルを作る
manifest.json ファイルを作ります。
{
"lang": "ja",
"name": "手書きメモ張 - WEBアプリ",
"short_name": "手書きメモ張",
"start_url": "./",
"display": "fullscreen",
"background_color": "#fff",
"icons": [{
"src": "./memotyo192.png",
"sizes": "192x192",
"type": "image/png"
}]
}
中身はこのようにしました。
今回 display は fullscreen にしましたが、全4種類あります。
| fullscreen | サイトを全画面表示。ブラウザの UI は非表示。 |
|---|---|
| standalone | サイトを全画面表示。ステータスバーなど一部の UI は表示。 |
| minimal-ui | 最低限のブラウザの UI を表示。 |
| browser | 通常のブラウザで開いた時と同じ。 |
manifest.json を読み込む
head 内にコード追加します。
<link rel="manifest" href="./manifest.json">
Service Worker(サービスワーカー)の登録
sw.js をつくる
<サービスワーカーのファイルについて>
- ファイルはあった方がいいかも
- 中身も書いた方がいいかも
条件が不確かなのではっきりは分かりませんが、サービスワーカーのファイルはなくてもいいと思い込んでいましたが、あった方がいい気がしました。
中身も空でも大丈夫な場合もありましたが、以下のように入れないと出ないような環境もあったので、サービスワーカーのファイル sw.js を以下のように作りました。
// インストール
self.addEventListener('install', (event) => {
// とりあえず何もしません
});
// 起動
self.addEventListener('activate', (event) => {
// とりあえず何もしません
});
// ネットワークリクエスト
self.addEventListener('fetch', (event) => {
// とりあえず何もしません
});
参考サイトと同じにしました。
サービスワーカーの登録
head内に Javascript を入れます。
<script>
// サービスワーカー対応ブラウザだったら
window.addEventListener('load', function() {
if ('serviceWorker' in navigator){
navigator.serviceWorker.register('sw.js').then(function(registration){
});
}
});
</script>
ホーム画面に追加が出ない
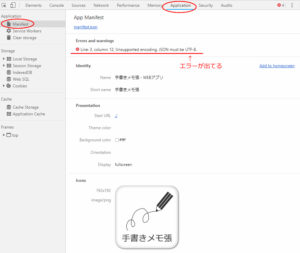
ブラウザの開発ツールで確認
出来ない場合は、F12ボタンを押して開発ツールを見ます。

自分の場合はこんな感じのエラーでした。
Unsupported encoding.JSON must be UTF-8.
manifest.json を UTF-8 にしたら出来ました。( sw.js もUTF-8にしました。)

タイトルが切れてるので、5文字くらいのがよかったかもしれません。
完成デモはこちら。
DEMO を見る
関連記事
-

-
canvas タグでお絵描き(レスポンシブ)
簡単なメモ張みたいなものが欲しいので作ってみました。 canvas のレスポンシブが少しひっかかっ
-

-
Javascript Strictモード “use strict”;
Strict モード(厳格モード) Strict モードとは、ECMAScript5(2009年1
-

-
写真をアップロードして切り抜きが出来るcropboxにタッチイベントを付けてみる
Git Hub の cropbox 写真をアップロードしてカット出来るjQueryのプラグイン c
-

-
背景を SVG で全面表示し、パターン化をアニメーションさせる
SVGでウィンドウに全面表示させた空に、シャボン玉が飛んでいるような表現をしてみようと思います。
-

-
HTML5 audio タグ を使って音声を出す
HTML5からaudioタグを使えば、Flashなどのプラグインを使わなくてもブラウザ上で音声を再生
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
Javascript タイピング ゲーム スマホ用 をつくる
JavaScript スマホ用 切り替え 前回の記事のゲームですが、スマホだとサイズが合わなくてや
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの




