WordPress レスポンシブ テンプレート 元にサイトを作ってみる その2
公開日:
:
WordPress, wordpress テンプレート

カスタム投稿タイプ functions.php
今回は3つのリストメニューを作ります。このテンプレートでは、既に1つリスト記事用のカスタム投稿部分が作ってありますので、それを3つに増やしていくイメージでやっていきます。
- Lunch Menu
- Dinner Menu
- Take Out Menu
親・子カテゴリーなどを使った方がいい場合もありますが、今回はカスタム投稿タイプをやりたいので、カスタム投稿部分を3つに増やそうと思います。
カスタム投稿記事を増やす
functions.php
117行目~191行目の以下のリスト記事用のカスタム投稿部分をちょっと長いですが、コピーして3つ分に増やします。
//////////////////////////////////////////////////////////
//リストカスタム投稿
function custom_post_type_list_01() {
$labels = array(
'name' => _x('リスト記事','post type general name'),
'singular_name' => _x('リスト記事', 'post type singular name'),
'add_new' => _x('新規リスト記事', 'book'),
'add_new_item' => __('新しいリスト記事を追加'),
'edit_item' => __('リスト記事を編集'),
'new_item' => __('新しいリスト記事'),
'view_item' => __('リスト記事を編集'),
'search_items' => __('リスト記事を探す'),
'not_found' => __('リスト記事ありません'),
'not_found_in_trash' => __('ゴミ箱にリスト記事はありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'query_var' => true,
'hierarchical' => false,
'menu_position' => 2,
'supports' => array('title','editor','custom-fields','thumbnail','page-attributes'),
);
//カスタム投稿タイプを登録
register_post_type('list_01', $args);
// カスタムタクソノミーを作成
//カテゴリータイプ
$args = array(
'label' => 'カテゴリー',
'public' => true,
'show_ui' => true,
'hierarchical' => true
);
register_taxonomy('list_01_category','list_01',$args);
//タグタイプ
$args = array(
'label' => 'タグ',
'public' => true,
'show_ui' => true,
'hierarchical' => false
);
register_taxonomy('list_01_tag','list_01',$args);
}
//アクションをフック
add_action('init', 'custom_post_type_list_01');
//管理画面記事一覧にカスタムタクソノミーの表示追加
function manage_posts_columnslist_01($columns) {
$columns['fcategory1'] = "カテゴリー";
$columns['fcategory2'] = "タグ";
return $columns;
}
function add_columnlist_01($column_name, $post_id){
//カテゴリー名取得
if( 'fcategory1' == $column_name ) {
$fcategory = get_the_term_list($post_id, 'list_01_category');
}
if( 'fcategory2' == $column_name ) {
$fcategory = get_the_term_list($post_id, 'list_01_tag');
}
//該当カテゴリーがない場合「なし」を表示
if ( isset($fcategory) && $fcategory ) {
echo $fcategory;
} else {
echo __('None');
}
}
add_filter('manage_edit-list_01_columns', 'manage_posts_columnslist_01');
add_action('manage_posts_custom_column', 'add_columnlist_01', 10, 2);
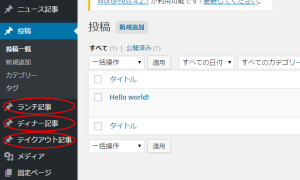
1つ目は”リスト記事”というのを”ランチ記事”に置換
2つ目は”リスト記事”というのを”ディナー記事”に置換、”_01″を”_02″に置換
3つ目は”リスト記事”というのを”テイクアウト記事”に置換、”_01″を”_03″に置換
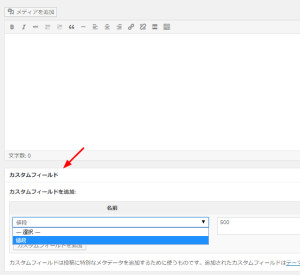
カスタム投稿タイプ でカスタムフィールドの項目を追加したい場合
値段なども入力するかもしれないので、カスタムフィールドを追加しておこうと思います。
functions.php 144行目辺り
'supports' => array('title','editor','thumbnail','page-attributes'),
↓ 変更
'supports' => array('title','editor','custom-fields','thumbnail','page-attributes'),
こうすると入力のところにカスタムフィールドが出来ます。

値段と入力すると、以下で表示します。
<?php echo post_custom('値段'); ?>
今回はカスタム投稿タイプを試したいので、function.php の中でカスタムフィールドを増やしましたが、カスタムフィールドのプラグインもとても便利でオススメです。
<カスタムフィールドを簡単に増やせるプラグイン>
『Advanced Custom Fields』
ダッシュボードの左メニューの順番がおかしい場合
function.php の リストカスタム投稿
‘menu_position’ => 2,
というところが順番になります。
ランチメニューは、’menu_position’ => 2,
ディナーメニューは、’menu_position’ => 3,
テイクアウトメニューは、’menu_position’ => 4,
とするとちゃんと並ぶと思います。
カスタム投稿テンプレートを複数にする single.php
single-list_01.php ファイルをコピーして、single-list_02、single-list_03.phpと作ります。
single-list_02.php のファイルを開いて、”_01″を”_02″に置換
single-list_03.php のファイルを開いて、”_01″を”_03″に置換
3行目のテンプレート名も以下にします。
single-list_01.php → /* Template Name: リスト01 */
single-list_02.php → /* Template Name: リスト02 */
single-list_03.php → /* Template Name: リスト03 */
これで固定ページの入力時に指定出来るリスト記事用のテンプレートが「リスト01」だけだったのが、「リスト02」「リスト03」と増えたはずです。
リスト記事を固定ページで表示する
「レスポンシブ テンプレート の メニューやブログの設置」 のリスト記事の固定ページの作り方を参考に3つ分設置します。
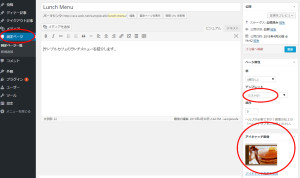
1.固定ページ>新規追加を押します。
2.リスト記事のタイトルと内容を入力します。
3.右下のページ属性を選択
4.「更新」ボタンを押します。

この入力を3つ分作ります。
タイトル:「Lunch Menu」テンプレート選択(=ページ属性):「リスト01」
タイトル:「Dinner Menu」テンプレート選択(=ページ属性):「リスト02」
タイトル:「Take Out Menu」テンプレート選択(=ページ属性):「リスト03」
アイキャッチ画像のところにそれぞれのページのヘッダー画像もセットします。
リスト記事をのヘッダー部分のカスタマイズ header-list_01.php
the_post_thumbnail(); の画像のサイズを調整する
アイキャッチ画像が小さいので、横幅いっぱい(1000px)に大きくしようと思います。
この部分はheader-list_01.php にあるので、サイズを合わせます。
header-list_01.php 23行目
<div class="entry-thumbnail"> <?php the_post_thumbnail(); ?> </div> ↓変更 <?php the_post_thumbnail(1000,274); ?>
画像をレスポンシブにする
そうすると、画像に以下のクラスがついているので、レスポンシブ様にするには、 style.css に以下を追加します。
.attachment-1000{
width: 100%;
height:auto;
}
カスタム投稿のカテゴリーとタグ検索が動かない場合
ついでに、パーマリンク設定を変更した場合、カテゴリーとタグの検索が動かなくなっているので、以下のように select の value の値を $term->nameから、$term->slug 変更します。
header-list_01.php
<?php // カスタムカテゴリー
$terms = get_terms( 'list_01_category' , $args ); if( $terms ):?>
<select name='list_01_category' id='tag'>
<option value="">カテゴリー選択</option>
<?php foreach ( $terms as $term ): ?>
<option value="<?php echo esc_html($term->slug); ?>"<?php
echo (esc_html($term->slug)==$_GET['list_01_category'])?' selected':'';?>><?php echo esc_html($term->name); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
<?php // カスタムタグ
$terms = get_terms( 'list_01_tag' , $args ); if( $terms ):?>
<select name='list_01_tag' id='tag'>
<option value="" selected="selected">タグ選択</option>
<?php foreach ( $terms as $term ): ?>
<option value="<?php echo esc_html($term->slug); ?>"<?php
echo (esc_html($term->slug)==$_GET['list_01_tag'])?' selected':'';?>><?php echo esc_html($term->name); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
list_01.php の カテゴリーとタグのリンクも以下のように変更してください。
<?php //カテゴリー
if ($terms = get_the_terms($post->ID, 'list_01_category')) {
foreach ( $terms as $term ) {
echo '<a href="'.site_url('/').'/list_01_category/'.$term->slug.'/?post_type=list_01">'. esc_html($term->name).'</a> ';
}
}?>
<?php //タグ
if ($terms = get_the_terms($post->ID, 'list_01_tag')) {
foreach ( $terms as $term ) {
echo '<a href="'.site_url('/').'/list_01_category/'.$term->slug.'/?post_type=list_01">'. esc_html($term->name).'</a> ';
}
}?>
リスト記事に関連するファイルを増やす
リスト記事を増やす手順としては、以下の01とついているファイルはすべて3つに増やし、中の番号ファイル名と同じ番号で置換していきます。
リスト記事のヘッダー部分 header-list_01.php
header-list_01.php
header-list_02.php
header-list_03.php
リスト記事の個別記事表示部分 content-list_01.php
content-list_01.php
content-list_02.php
content-list_03.php
リスト記事のリスト表示部分 list_01.php
list_01.php
list_02.php
list_03.php
リスト記事の検索結果 search-list_01.php
search-list_01.php
search-list_02.php
search-list_03.php
カテゴリーとタグの検索結果 archive-list_01.php
archive-list_01.php
archive-list_02.php
archive-list_03.php
このテンプレートでは、カスタム投稿を増やすのに分かりやすいように、リスト記事には”list_01”とファイル名に post_type 名を付けていますが、post_type 名が入っていても、全てテンプレート階層を使っているわけではありません。
<テンプレート階層を使っているファイル>
search-list_01.php
archive-list_01.php
single-list_01.php<テンプレート階層のファイルから呼び出しているだけのファイル>
header-list_01.php
content-list_01.php
list_01.php
関連記事
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(
-

-
レンタルサーバでWordPressを設置してみよう!
WordPress.com 内に、ブラウザだけで無料でサイトを作成出来きるサービスもありますが、Wo
-

-
WordPress の PHP をちょっと見てみよう Ⅱ
前記事の続きで、wp-settings.php の68行目あたりから見ていきます。 <今回のピ
-

-
WordPress twentyseventeen の function.php を見る – その2
前回の続きです。 次のスターターコンテンツは、今回のシンプルテンプレートには不要ですが、よくわ
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの
-

-
ロリポップでWordPressのPHPバージョン7.1に変更後「サイトに技術的な問題が発生しています。」
WordPress.org の推奨環境 PHP7以上 MySQL5.6以上またはMaria
-

-
WordPressでカテゴリー名も検索にひっかけるプラグイン「Search Everything」
WordPressでカテゴリーも検索にひっかけるプラグイン「Search Everything 8.
-

-
WordPress カレンダー カスタマイズ
WordPressでカレンダーの表示部分をいじってみようかと思います。 どうやら、カレンダー関
-

-
WordPress 自作フォーム その1(サンプルと設置)
Wordpress でプラグインを使わずにフォームをやってみます。 簡単に名前、メールアドレス、メ
-

-
WordPress twentyseventeen の function.php を見る – その1
WordPress の最低限の機能だけのシンプルなテンプレートが欲しかったので、作っておくことにしま