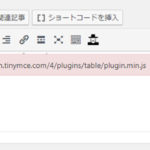
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
2022/03/23 | html5, javascript, PHP, WordPress, wordpress テンプレート
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの時)ピンクの帯で以下のエラーが出ている。 Failed to load plugin: tab