Three.jsで360°パノラマ画像を VR させる
公開日:
:
brender, javascript, Three.js, WebGL

Three.jsで360°パノラマ画像を VR させる
VRを作るのに前回のプラグイン「WP-VR-view」などいろいろ試してみましたが、カスタマイはしずらかったので Three.js で作っていきました。その初期のテスト段階をメモしておこうと思います。
まず、three.js で360°パノラマ画像を表示をやってみました。
DEMO を見る
VR にBlenderで作ったオブジェクトを追加
以前Blenderで作ったガラスの靴を追加してみました。
var cubeCamera1, cubeCamera2;//追加
ガラスの反射の為に、cubeCamera1、cubeCamera2 と2つのカメラを追加します。
//追加
cubeCamera1 = new THREE.CubeCamera( 1, 1000, 256 );
cubeCamera1.renderTarget.texture.minFilter = THREE.LinearMipMapLinearFilter;
scene.add( cubeCamera1 );
cubeCamera2 = new THREE.CubeCamera( 1, 1000, 256 );
cubeCamera2.renderTarget.texture.minFilter = THREE.LinearMipMapLinearFilter;
scene.add( cubeCamera2 );
wrapperElm.appendChild( renderer.domElement );
material = new THREE.MeshBasicMaterial( {
envMap: cubeCamera2.renderTarget.texture
} );
//追加
//Blenderのオブジェクトを読み込む(文字)
loaderglass = new THREE.JSONLoader();
loaderglass.load( './glass.json', function ( geometryg, materialsg ) {
var faceMaterialg = new THREE.MeshFaceMaterial( materialsg );
material = new THREE.MeshBasicMaterial( {
envMap: cubeCamera2.renderTarget.texture,
reflectivity: 1, //反射率
opacity: 0.6, //透明度
transparent: true
} );
var mesh_glass = new THREE.Mesh( geometryg, material );
mesh_glass.position.set( 0, 0, 0);
mesh_glass.scale.set( 10, 10, 10 );
scene.add( mesh_glass );
} );
render の中で、cubeCamera1、cubeCamera2 をupdateします。
//追加 material.envMap = cubeCamera1.renderTarget.texture; cubeCamera2.updateCubeMap( renderer, scene ); material.envMap = cubeCamera2.renderTarget.texture; cubeCamera1.updateCubeMap( renderer, scene );
DEMO を見る
Three.jsの公式サイトを参考にしました。
Three.jsの公式サイト
ガラスの反射やスマホにも対応した以下のサイトも参考にしました。
Three.jsによるWebGLで360度パノラマ表示
StereoEffect.js で2画面ゴーグルを試してみる
2画面ゴーグル用を作るのに、Google の Cardboard スクリプトを利用しました。
http://vr.chromeexperiments.com/
サイトからダウンロードします。
three.js の他に以下が入っています。
- StereoEffect.js → 2画面
- DeviceOrientationControls.js → ジャイロ機能(スマホの傾き)
- OrbitControls.js → マウス操作
今回 OrbitControls.js のマウス操作の部分は、camera.lookAt でやっているので使いません。
2画面を作るのに、StereoEffect.js の読み込みをthree.min.js の読み込みの下に加えます。
<script src="./StereoEffect.js"></script>
2画面用のボタンとファンクションを作っておきます。
<a href="javascript:void(0);" class="bt-f2" onClick="Fnk_TowSC()">tow screen</a>
<script>
.....
flg_TowSC = false,//追加2
.....
//追加2
function Fnk_TowSC() {
flg_TowSC = true;
var fulltarget = document.getElementsByClassName('fullsc')[0];
requestFullscreen(fulltarget);//フルスクリーンの呼び出しも入れておく
}
</script>
カメラとシーンを作ったら以下を追加しておきます。
scene.add(camera);
render オブジェクト生成後に、以下のようにステレオエフェクトオブジェクトを生成します。
effect = new THREE.StereoEffect(renderer);
フルスクリーンのWindowリサイズファンクションのところで effect のサイズをセットします。
effect.setSize( wrapperElm.clientWidth, wrapperElm.clientHeight );
2画面だったら effect を render させます。
camera にfov を渡すとマウスホイールも効くようになります。
if(flg_TowSC){
camera.fov = fov;//マウスホイール
effect.render( scene, camera );
}
else{
renderer.render( scene, camera );
}
このような感じになりました。
DEMO を見る
DeviceOrientationControls.js でジャイロ機能
ジャイロ機能を付けるには、Cardboard スクリプトの中にDeviceOrientationControls.js があります。
ジャイロとはスマートフォンの傾きに連動する動きのことです。
スマホだったらジャイロにするようにまず切り分けを追加します。
//スマホかどうかの切り分け
var ua = 'pc';
if ((navigator.userAgent.indexOf('iPhone') > 0 && navigator.userAgent.indexOf( 'iPad') == -1) || navigator.userAgent.indexOf('iPod') > 0 || navigator.userAgent.indexOf('Android') > 0) {
ua = 'other';
}
以下のようにコントロールオブジェクトにカメラを渡します。
if(ua == 'other'){
controls = new THREE.DeviceOrientationControls(camera, true);
controls.connect();
}
controlsを render ファンクションの中でアップデートさせます。
if(ua == 'other'){
controls.update();
}
関連記事
-

-
Blender Three.js エキスポート その2(3DのテキストのアニメーションやってみるⅡ)
今回は、Three.js を使って、前回Blenderから書き出した JSONファイル を表示したり
-

-
canvas タグでお絵描き(レスポンシブ)
簡単なメモ張みたいなものが欲しいので作ってみました。 canvas のレスポンシブが少しひっかかっ
-

-
Blender Three.js エキスポート その1(3DのテキストのアニメーションやってみるⅠ)
Blender インストール 3Dを作るのに、Blender(ブレンダー)という、ソフトを使ってみ
-

-
Blender Three.js 地球 その1(テクスチャ)
Blender 地球 テクスチャ Blenderで地球を作ってみようと思います。 最終的にはエク
-

-
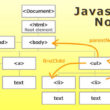
Javascript ノードの取得や挿入
ノードの取得 ノードの取得(ダイレクトアクセス) document.getElementById
-

-
Javascript Strictモード “use strict”;
Strict モード(厳格モード) Strict モードとは、ECMAScript5(2009年1
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの
-

-
Blender Three.js エクスポート その5(目のボーンとウェイトペイントとか)
前回亀の歩くアニメーションが、手足のボーンしか動かしてないのに、目や甲羅の部分まで連動してしまったの
-

-
Javascript ES5,6 の新機能(letとconst,アロー関数,クラスなど)
ESとはECMASCriptの略で、ECMA という国際的な標準化機関が定めた JavaScript
-

-
WordPress で VR させて、360°のパノラマ画像を表示する
WordPress.com内ショートコードで VR させる WordPress.com内で、VR(




