HTML5 audio タグ を使って音声を出す
公開日:
:
html5, javascript

HTML5からaudioタグを使えば、Flashなどのプラグインを使わなくてもブラウザ上で音声を再生することが出来るようになりました。
audioタグ 使い方
audioタグで音声を再生する
<audio src="sample.mp3"></audio>
audioタグで音声を再生する(コントローラー付き)
<audio src="sample.mp3" controls></audio>
audioタグで音声を再生する(複数の場合)
複数指定するのは、ブラウザによって再生しない形式があるからです。
<audio id="oto"> <source src="sample.m4a"> <source src="sample.mp3"> <source src="sample.ogg"> </audio>
JavaScript の方からは、idにアクセスし制御出来ます。
oto.play();
audioタグの属性
| 属性名 | 説明 |
|---|---|
| src | 音声ファイル名を指定する。 |
| autoplay | 自動再生する。デフォルトは自動再生しない。 |
| preload | 先読みをするかどうかの指定。 none:先読みを必要としない metadata:メタデータだけは先読みする auto:音声全体を先読みする |
| loop | ループ再生する。デフォルトはループ再生しない。 |
| muted | ミュート。デフォルトはミュートしない。 |
| controls | 再生・停止などの制御を行うコントローラを表示する。デフォルトは非表示。 |
| mediagroup | 属するグループの名前を指定する。 |
audioタグの代替
audioタグでは、対応していないブラウザ向けの代替コンテンツを配置できます。
例では、audio要素に対応していない場合はobject要素を、それも対応していない場合はリンクが表示されるように指定しています。
<audio> <source src="sample.m4a"> <source src="sample.mp3"> <source src="sample.ogg"> <object data="sample.mp3"> <param name="src" value="sample.mp3"> <param name="autostart" value="false"> <a href="example.mp3">音声を聴く</a> </object> </audio>
audioタグをJavaScriptで制御する サンプルコード
JavaScript 部分
function Oto_play() {
oto.play();
}
function Oto_pause() {
oto.pause();
}
HTML部分
<audio id="oto" controls> <source src="sample.m4a"> <source src="sample.mp3"> <source src="sample.ogg"> </audio> <input type="button" value="再生する" onclick="Oto_play()"> <input type="button" value="一時停止" onclick="Oto_pause()">
JavaScript タイピングゲーム
最後に車の免許取得のために、自分用に作った「JavaScript 規制標識 タイピングゲーム(自分用・激ムズ)」に音を付けてみました。

DEMO を見る
関連記事
-

-
画像の拡大縮小を javascript の touch イベントでやってみる
画像の幅と高さを取得 まずは、neko.jpg という画像を用意して、幅と高さを取得します。
-

-
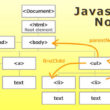
Javascript ノードの取得や挿入
ノードの取得 ノードの取得(ダイレクトアクセス) document.getElementById
-

-
写真をアップロードして切り抜きが出来るcropboxにタッチイベントを付けてみる
Git Hub の cropbox 写真をアップロードしてカット出来るjQueryのプラグイン c
-

-
Three.jsで360°パノラマ画像を VR させる
Three.jsで360°パノラマ画像を VR させる VRを作るのに前回のプラグイン「WP-VR
-

-
Javascript タイピング ゲーム スマホ用 をつくる
JavaScript スマホ用 切り替え 前回の記事のゲームですが、スマホだとサイズが合わなくてや
-

-
Javascript 写真ギャラリー サムネイルスライド横 レスポンシブ対応
Javascript でマウスドラッグのテストをしていきます。 分かりやすいように、ボールを投げる
-

-
WEBページをアプリっぽくする(サービスワーカーでホーム画面に追加)
前回作ったお絵かきページを、簡単にアプリっぽくしようと思います。 具体的には、スマホで最近よく見か
-

-
Javascript Strictモード “use strict”;
Strict モード(厳格モード) Strict モードとは、ECMAScript5(2009年1






