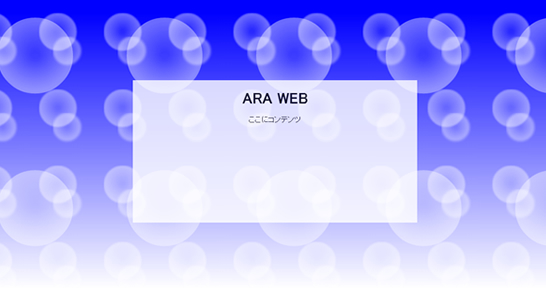
背景を SVG で全面表示し、パターン化をアニメーションさせる

SVGでウィンドウに全面表示させた空に、シャボン玉が飛んでいるような表現をしてみようと思います。
※注意※ここでのサンプルは最新のChrom意外、多くのブラウザによって動作しません。
IEも9以上でも表示はしますが、アニメーションしません。
実践的に背景を動かすアニメーションをするにはJQueryと画像を使った次の記事、
「繰り返し背景を全面表示してアニメーションする」を参考にしてください。
ここではあくまでSVG要素の練習としてやってみます。
1.背景を SVG で全面表示させる
CSS で背景を全面表示させる
SVG 背景(bg)を CSS で全面表示させる設定をします。
body { margin: 0;padding: 0;}
#bg {
position: absolute;
height: 100%; width: 100%;
overflow: hidden;
top: 0px;
}
SVG 縦のグラデーション
グラデーションを付けるには、<defs>タグの中で線形グラデーション<linearGradient>タグを設定します。
デフォルトでは横のグラデーションになりますが、縦にする場合は勾配ベクトルの始点を x1=”0″ x2=”0″、勾配ベクトルの終点設定値を y1=”0″ y2=”1″ にします。
<svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" version="1.1" id="bg">
<defs>
<linearGradient id="GradientBG" x1="0" x2="0" y1="0" y2="1">
<stop offset="5%" stop-color="blue"/>
<stop offset="95%" stop-color="white"/>
</linearGradient>
</defs>
<rect id="sora" x="0" y="0" width="100%" height="100%" fill="url(#GradientBG)" />
</svg>
2.SVGでパターンを設定する
SVG で円形に透明グラデーションをかける
シャボン玉を表現するのには、円形の<circle>を透明グラデーションにしたいと思います。
<radialGradient id="GradientMaru01" cx="50%" cy="50%" r="50%" fx="50%" fy="50%" spreadMethod="pad">
<stop offset="10%" stop-color="white" stop-opacity="0.1" />
<stop offset="90%" stop-color="white" stop-opacity="0.4" />
</radialGradient>
<circle r="30" cx="30" cy="30" fill="url(#GradientMaru01)"/>
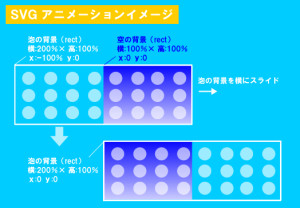
今回はシャボン玉の背景部分の四角形<rect>要素を
横にアニメーションさせる予定です。

SVG パターンを設定する
シャボン玉の背景部分(maru01)は、
横幅を倍(200%)にし、xは画面横幅のマイナス値(-100%)を設定します。
<defs> <pattern id="Pattern01" x="0.5" y="0.5" width="0.05" height="0.25"> <circle r="30" cx="30" cy="30" fill="url(#GradientMaru01)"/> </pattern> </defs> <rect id="maru01" x="-100%" y="20" width="200%" height="100%" fill="url(#Pattern01)">
3.SVG パターンをアニメーションさせる
<animate>の属性は以下になります。
| 属性名 | 説明 |
|---|---|
| attributeName | アニメーションの対象となる属性名。 |
| attributeType | 「XML」か「CSS」のいずれかで指定する。attributeNameの種類が図形タグ自体の属性の場合「XML」CSSの場合「CSS」 |
| dur | ループにかける時間。「hh:mm:ss」の形式、もしくはh(時)、min(分)、s(秒)、ms(ミリ秒)の単位の数値で指定する。 |
| repeatCount | リピート回数(0以上の数値で指定)。「indefinite」を指定すると無限に繰り返す。 |
| from | アニメーションの初期値。省略するとアニメーション適用前の値が初期値となる。 |
| to | アニメーションの目標値(終了時の値)。 |
| by | アニメーションの目標値を初期値からの差分で指定。 |
SVG でアニメーションさせる
<rect id="maru01" x="-100%" y="80" width="200%" height="100%" fill="url(#Pattern01)"> <animate xlink:href="#maru01" attributeType="XML" attributeName="x" dur="60s" from="-100%" to="0" repeatCount="indefinite" /> </rect>
4.SVGでパターンをアニメーションさせて重ねる
このシャボン玉の背景部分(maru01)の<rect>要素を増やして、大きさとアニメーション速度を調整して出来上がりです。
SVG ぼかしフィルター feGaussianBlur をかける
奥に行くほどぼかすというフィルター<filter>の<feGaussianBlur>要素を足してみてもいいかと思います。(重くなるようならやめた方がいいです。)
<defs> <filter id="blur01"> <feGaussianBlur stdDeviation="1.5"/> </filter> </defs> <circle r="40" cx="40" cy="40" filter="url(#blur01)" />
関連記事
-

-
WEBページをアプリっぽくする(サービスワーカーでホーム画面に追加)
前回作ったお絵かきページを、簡単にアプリっぽくしようと思います。 具体的には、スマホで最近よく見か
-

-
HTML5 audio タグ を使って音声を出す
HTML5からaudioタグを使えば、Flashなどのプラグインを使わなくてもブラウザ上で音声を再生
-

-
canvas タグでお絵描き(レスポンシブ)
簡単なメモ張みたいなものが欲しいので作ってみました。 canvas のレスポンシブが少しひっかかっ
-

-
Javascript タイピング ゲーム スマホ用 をつくる
JavaScript スマホ用 切り替え 前回の記事のゲームですが、スマホだとサイズが合わなくてや
-

-
Web アイコンフォント 作り方
SVG が欠かせないものとして、最近よく使われているのは、アイコンフォントです。 アイコンフォント
-

-
WordPress エラー:Failed to load plugin: table from url https://cdn.tinymce.com/4/plugins/table/plugin.min.js
WordPress エラーの状態 WordPress 管理画面のテキスト入力欄で(ビジュアルタブの
- PREV
- SVGとは?
- NEXT
- 繰り返し背景を全面表示してアニメーションする






